发表于: 2017-04-01 17:31:45
1 866
今天完成的事情:
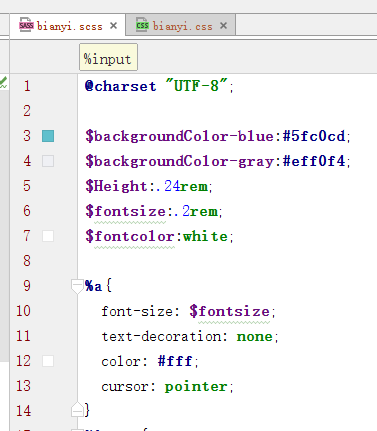
学到新技能“%placeholder”选择器占位符:
它类似于“@xixin”,也可以被引用,但是它在被引用时编译出的css可以直接把相同的样式合并。
注意:它不能在不同的@media中引用(但也超强了好吗直接省了一大段代码啊)
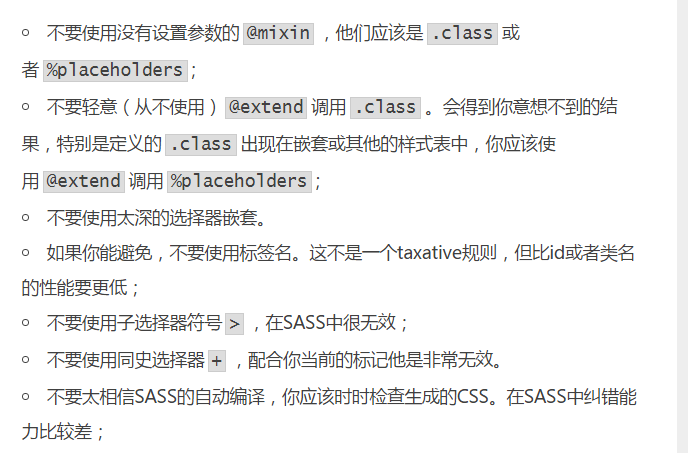
学习到嵌套的黄金规则:
- 嵌套永远不要超过三个层级
- 确保输出的css简洁、可复用
- 使用嵌套需要是有意义的,而不是默认选项
学习到Mixins的黄金规则:
将相似的风格定义在一个@mixin中。
关键词是相似的,另外它的主要功能是用于重用,而不是用来指定具体的属性值。
使用sass的目的是要写出更简洁,更易于管理的css,确保你创建新的mixins、变量或函数是为了便捷开发,而不是把事情变得更复杂。Scss的所有功能只有在适度和正确的使用下才能发挥最大的作用。
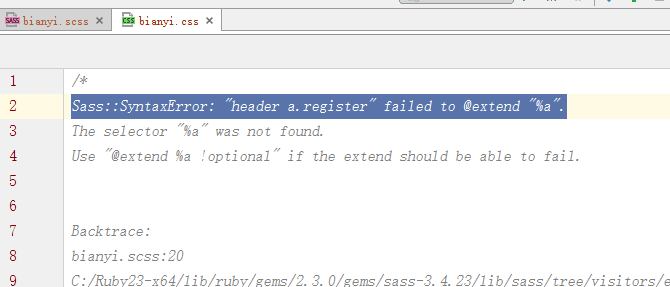
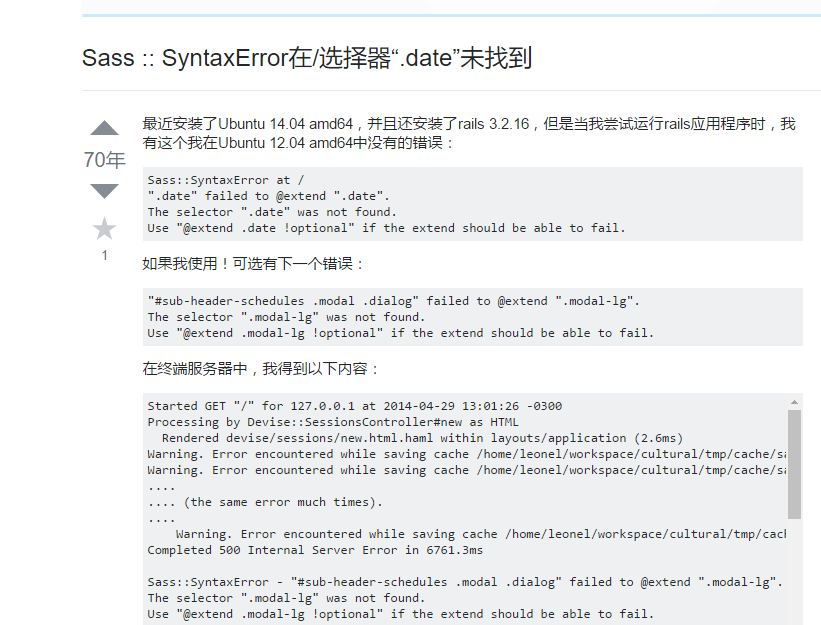
在编译scss文件时遇到问题:

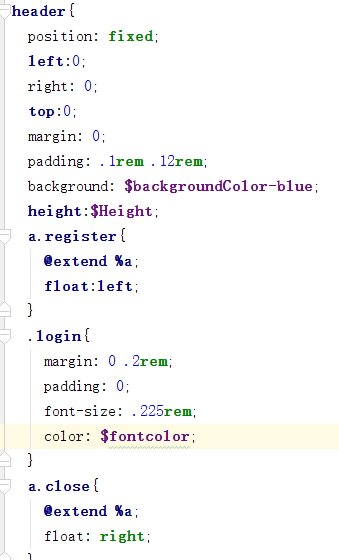
使用继承@extend引入选择器占位符%a时出现的问题,于是去查找原因:

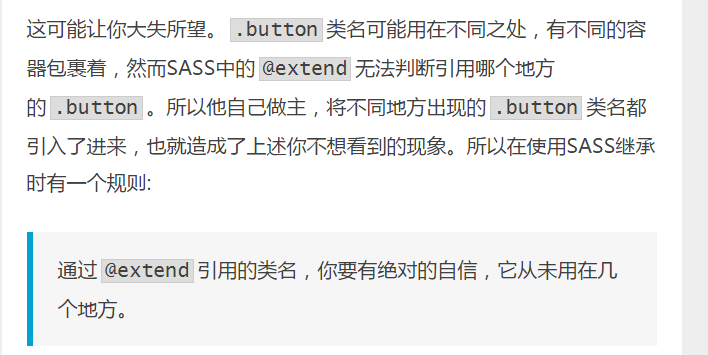
首先明确为啥不直接继承类名选择器:

继承的类名选择器的弊端就是它引用时的判断机制会过度引用。
而选择器占位符%不是正常的选择器:

上面的问题猜测是某些隐性的条件没达成?(你就当真的听!)因为搜索后:

我觉得我不该把精力放在这个方向了,太费时间了
又去问别的师兄,得到的答复大多都是“卧槽你怎么用的这么深,用变量和嵌套就够了啊!”
再见了混合器!再见了继承!再见了占位再见了各种级别选择器的复杂关系,老子要跑了,不伺候了,我差点钻到函数那里去!
组织上已经决定了,就用变量和层级嵌套,写完就走!
哈哈哈哈哈哈开开心心进13咯!
明天要做的事:
收尾12,进13
遇到的问题:
暂无。
收获:
虽然挖了很深的坑,不过还是了解了许多知识的,虽然现在都用不着:
比如颜色函数条件语句之类的,还可以自定义函数(我都不知道我闲着干嘛)
比如不在scss编写混合器,转换的时候自动添加兼容,不过要自己调教
还收获了很多酷炫但是有各种限制条件(无法直接拿来装逼)的细节若干:

补充一点:刚才不死心又试了试,最后:把scss中声明的@charset=“UTF-8”属性去掉就能正常编译啦哈哈哈哈我可以继续@extend引入选择器占位符%placeholder啦!
不对,再补充一点,这个继承和嵌套的使用还是有问题:

自动编译了,但是编译的并不成功(挠头),明天来再看看是哪里的问题。





评论