发表于: 2017-04-01 16:49:34
1 817
完成的事情:
完成task5,学会了
1、背景图片 background-size,可以定义背景图的大小,用cover值可以让背景图铺满元素的长宽。
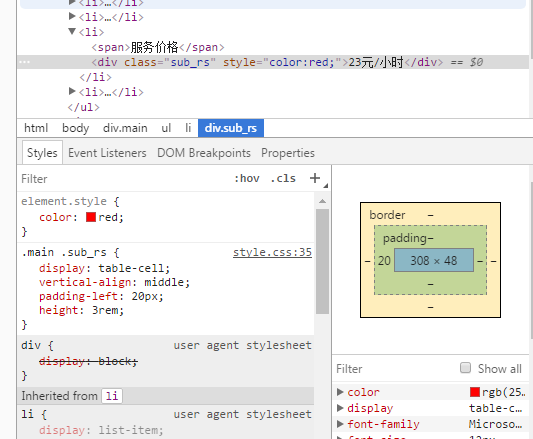
2、垂直居中 依然纠结了很久垂直居中的问题,包括图片垂直、文字垂直、多行文字垂直。目前用display:table-cell解决的情况较多。但是碰到一个问题
父元素使用display:table,子元素用display:table-cell,如果不定宽,元素内部的文字会向右偏或者居中是什么鬼


经过各种测试,子元素增加 width:inherit后解决,但是并没有搞明白是为啥。
3、尝试简写CSS,重复的属性用单独的选择器表述。比如 .white { color:#fff;}
4、原来HR标签是有边框的,入伙要设置hr的颜色 需要这样
5、border-radius的兼容性,需要-webkit和-moz。
6、应该还有许多不足,希望师傅检查指出。
明天要做的:
1、开启task6
2、学习bootstrap、雪碧图、css下拉框。
遇到的问题:
display:table-cell是属性让内部文字居中或者靠右的属性
收获:
1、垂直居中
2、border-radius
3、background-size





评论