发表于: 2017-03-31 23:52:03
4 941
一、今天完成的事情
1、把任务6,用bootstrap框架重新写了一遍。运用到的是栅格系统。起初接触的是不是很明白,现在理解了,也能初步运用。它就是通过一系列的行(row)与列(column)的组合创建页面布局,然后你的内容就可以放入到你创建好的布局当中。网格系统的实现原理非常简单,仅仅是通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。Bootstrap框架中的栅格系统就是将容器平分成12份。
要注意的还有一些使用原则:
a)数据行(.row)必须包含在容器(container)中,以便为其赋予合适的对齐方式和内距(padding)。
b)在行(.row)中可以添加列(.column),但列数之和不能超过平分的总列数。
c)具体内容应当放置在列容器(column)之内,而且只有列(column)才可以作为行容器(.row)的直接子元素。
d)通过设置内距(padding)从而创建列与列之间的间距。然后通过为第一列和最后一列设置负值的外距(margin)来抵消内距(padding)的影响。
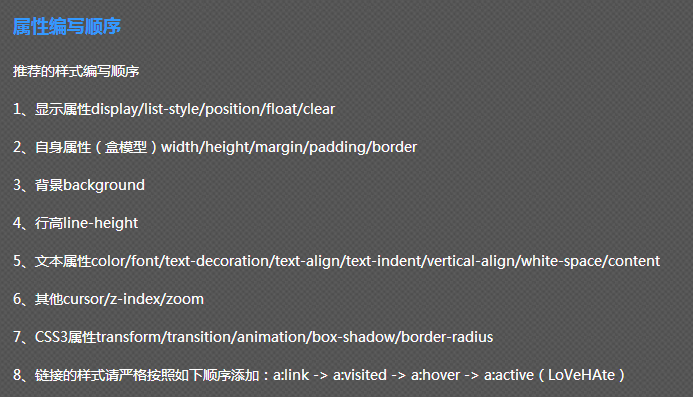
2、web开发流程学习。以前对于css的书写顺序没有那么严谨,现在按规范改过来。

二、明天计划的事情
继续任务7:
1、投票页面添加音频播放功能。
2、学习CSS半透明是如何实现的。
三、遇到的问题
1、关于CSS中display/float/position属性值的相互影响,开始没往这个方向考虑,经过师兄指点才明白原因。
三个属性和布局以及box的创建有关:
a)如果'display'值为'none',则'position' 和 'float'无作用。这种情况下,不生成box。
b)如果'position'值为'absolute' 或 'fixed', box被绝对定位,'float'的计算值为'none',而'display'的值按下表设定。box的位置将由'top', 'right', 'bottom' 和 'left' 属性及其包容块所确定。
c)如果'float'的值不是'none', box是浮动的并且'display'的值按下表设定。否则,如果元素为根元素,'display'的值按下表设定(除了list-item指定值,该值被计算为'block'还是'list-item',在CSS2.1中未定义。)
d)其余情况下'display'属性值就是其指定的值。
2、关于一些细节的处理,如当鼠标移动到按钮上面时,转换成手型css样式{cursor: pointer;}。其它的一些样式如下:
auto : 默认值。浏览器根据当前情况自动确定鼠标光标类型。
all-scroll : 有上下左右四个箭头,中间有一个圆点的光标。用于标示页面可以向上下左右任何方向滚动。
col-resize : 有左右两个箭头,中间由竖线分隔开的光标。用于标示项目或标题栏可以被水平改变尺寸。
crosshair : 简单的十字线光标。
default : 客户端平台的默认光标。通常是一个箭头。
hand : 竖起一只手指的手形光标。就像通常用户将光标移到超链接上时那样。
move : 十字箭头光标。用于标示对象可被移动。
help : 带有问号标记的箭头。用于标示有帮助信息存在。
no-drop : 带有一个被斜线贯穿的圆圈的手形光标。用于标示被拖起的对象不允许在光标的当前位置被放下。
not-allowed : 禁止标记(一个被斜线贯穿的圆圈)光标。用于标示请求的操作不允许被执行。
pointer : 和 hand 一样。竖起一只手指的手形光标。就像通常用户将光标移到超链接上时那样。
progress : 带有沙漏标记的箭头光标。用于标示一个进程正在后台运行。
row-resize : 有上下两个箭头,中间由横线分隔开的光标。用于标示项目或标题栏可以被垂直改变尺寸。
text : 用于标示可编辑的水平文本的光标。通常是大写字母 I 的形状。
vertical-text : 用于标示可编辑的垂直文本的光标。通常是大写字母 I 旋转90度的形状。
wait : 用于标示程序忙用户需要等待的光标。通常是沙漏或手表的形状。
*-resize : 用于标示对象可被改变尺寸方向的箭头光标。w-resize | s-resize | n-resize | e-resize | ne-resize | sw-resize | se-resize | nw-resize
url ( url ) : 用户自定义光标。使用绝对或相对 url 地址指定光标文件(后缀为 .cur 或者 .ani )。
3、“注意垂直居中,如果屏幕过窄时,设置左边的文字被截断出现“…”省略号”对于这个问题,当时是通过控制字的大小实现的,至于这个方式还是没能解决。
四、收获
1、通过bootstrap学习收获到,学习不仅要多动脑也要多动手,不会的可以自己多多写写demo,这样有助于更好的理解。
2、css中属性值的相互影响有了很好的了解,当然不止display/float/position这三个,以后学习的过程中也要注意。
3、在以后布置页面的时候要多注意一些细节上的问题。





评论