发表于: 2017-03-31 23:12:41
1 671
今天完成的事情:
思路导航条用css怎么实现,导航条上添加hover属性,可以达成相应的效果,但是没有用js和jq那么方便,那么强大, 我的思路是这样的,五个格子,最后一个格子隐藏掉btn按钮,然后通过媒体查询,到了一定大小后显示,隐藏前面四个格子,在第五个格子上添加hover效果,当你把你的鼠标悬停到btn上时弹出他的二级菜单,不过我感觉这样的实现方式很累,原理倒是明白,通过transition: 属性产生变化,不过我觉得这样的实现方式有点啰嗦,不如js和jq所以我又看了jq和js的实现方式,但是看了js和jq又不太看得懂,一直在网上找资料,任务进度几乎没动。
我的思路是这样的,五个格子,最后一个格子隐藏掉btn按钮,然后通过媒体查询,到了一定大小后显示,隐藏前面四个格子,在第五个格子上添加hover效果,当你把你的鼠标悬停到btn上时弹出他的二级菜单,不过我感觉这样的实现方式很累,原理倒是明白,通过transition: 属性产生变化,不过我觉得这样的实现方式有点啰嗦,不如js和jq所以我又看了jq和js的实现方式,但是看了js和jq又不太看得懂,一直在网上找资料,任务进度几乎没动。
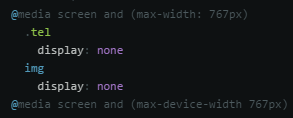
查阅了相关于媒体自适应为什么不能在最新的chrome浏览器上直接使用媒体查询,在这里暂且叫这个版本为57chrome,而要使用max-device-width,然后测试,单独设置一个属性的话会有兼容性不太好的问题,如果你只设置max-width的话,就在57chrome上无法显示,如果你是设置的max-device-width就在老的设备上无法使用,结论就是两种都用,不会出问题,也不会有兼容性问题,ie什么的兼容性,我可以不管,但是chrome是常用的浏览器,或许没有几个版本就会上升到57chrome,在你现有的基础上对新知识有一个了解,只不过是添加几行字,以后省得维护,省得麻烦。
明天计划的事情:
用js和jq语言完成导航条和轮播图,不做没有意义浪费时间浪费生命的事,人生苦短,啥好用我用啥。
遇到的问题:没有接触到很深的东西,所以没有。
收获:
 收货1,所有HTML文件为了符合W3C标准,最好使用/反斜杠,收货2,在Chrome上使用媒体查询,最细的57版需要添加
收货1,所有HTML文件为了符合W3C标准,最好使用/反斜杠,收货2,在Chrome上使用媒体查询,最细的57版需要添加 max-device-width才能使其兼容。
max-device-width才能使其兼容。





评论