发表于: 2017-03-31 22:52:10
1 846
今天完成的事情
1、完成了任务2页面的css
实现了从home页跳转到游戏页
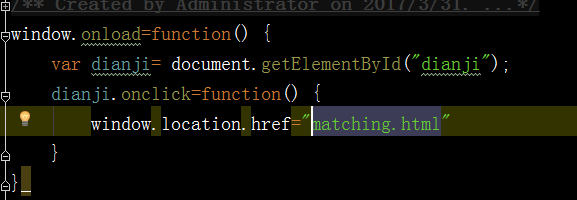
设置window.onload,浏览器在渲染完html,css后,再加载js
获取了id“dianji”
然后给dianji一个onclick事件
当点击“dianji”后,执行window.location.href,便跳转到matching.html

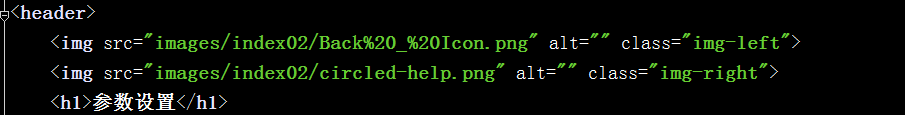
header部分
左右两个img,中间一个h1标签,然后给header设置背景色

main部分
main分为三个部分
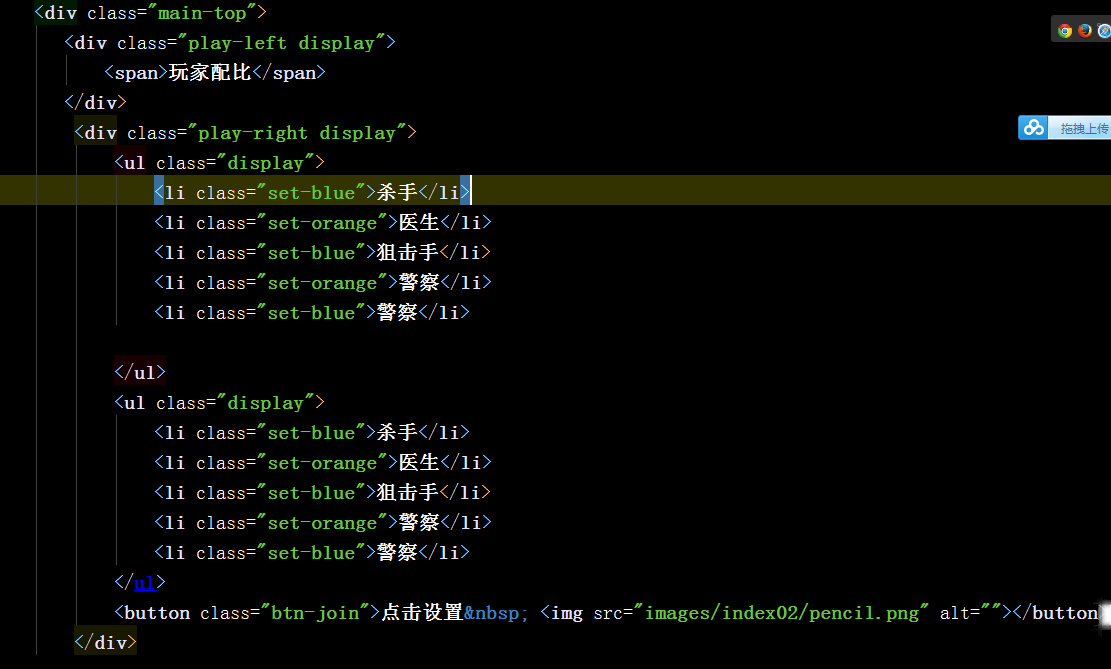
top部分
top部分,分为两块,

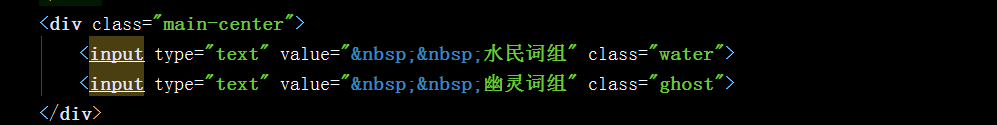
center部分

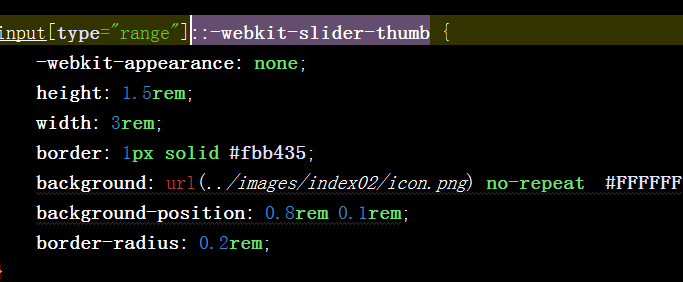
input type=range,需要重新设置样式
使用:-webkit-appearance:none;
然后,改变宽度和高度,背景色
使用-webkit-slider-thumb重写滑动条小方块的样式,改变小方块的颜色,宽高,设置背景图,加圆角

bottom部分

footer部分
给了button,然后css调整他的宽度,高度,设置背景色

明天的计划的事情
继续学习js
继续任务2
遇到的问题
今天没有遇到什么问题
收获
Writing-mode
和float属性有些类似,writing-mode原本设计的是控制内联元素的显示的(即所谓的文本布局-Text Layout)。因为在亚洲,尤其像中国这样的东亚国家,存在文字的排版不是水平式的,而是垂直的,例如中国的古诗古文。
因此,writing-mode就是用来实现文字可以竖着呈现的。





评论