发表于: 2017-03-31 22:35:36
2 915
今天完成的事:敲task8第一页的代码,基本是前面的知识点总结,从页眉到BootStrap轮播,再到自适应图片div,除了有点繁琐之外别的都还好 。
。
明天计划完成的事:继续task8.
遇到的问题:暂时无。
收获:查看博客时发现了一个关于大量文本的时候想省略文字为省略号的时候2个非常好用的代码:
<!doctype html
<html>
<body>
<style>@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}/*测试*/</style>
<div style="font-size:12px;line-height: 18px;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
<div style="float:right;margin-left: -50px;width:100%;position:relative;background: hsla(229, 100%, 75%, 0.5);">腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。</div>
<div style="float:right;position:relative;width:50px;height: 108px;color:transparent;background: hsla(334, 100%, 75%, 0.5);">placeholder</div>
<div style="float:right;width:50px;height:18px;position:
relative;background: hsla(27, 100%, 75%, 0.5);left:
100%;-webkit-transform: translate(-100%,-100%);">...更多</div>
</div>
</body>
</html>
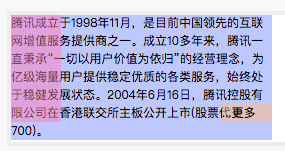
这样的代码效果是利用右浮动原理,右浮动元素从右到左依次排列,不够空间则换行。蓝色块、粉色块、橙色块依次右浮动,蓝色块高度小于6行文字时,橙色块在右边,蓝色块高度大于6行文字时,左下角刚好够橙色块排列的空间,于是橙色块就到左边了效果如下,用浮动特性实现,文字溢出阶段可以用前置浮动和line-clamp实现,但缺点是高度固定,需要使用line-clamp则自适应高度。
 效果是良好的,能让省略号+更多在行数少的时候显示出来,增加阅读性。
效果是良好的,能让省略号+更多在行数少的时候显示出来,增加阅读性。
<!DOCTYPE html>
<html>
<body>
<style>@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}/*测试*/</style>
<div style="font-size: 36px;letter-spacing: 28px;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 6;color: red;line-height: 18px;position: relative;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
<div style="color:#000;display: inline;font-size: 12px;vertical-align: top;letter-spacing: 0;background: rgb(204, 204, 204);">腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。</div>
</div>
</body>
</html>
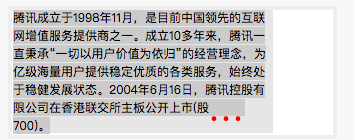
设置外容器的font-size、letter-spacing、color,并在子容器里恢复就可以单独设置省略号。这里外容器设置font-size的值等于2倍行高(余下要撑开的宽度可用letter-spacing补足,也可仅用font-size撑开全部的宽度),color为transparent就可以让line-clamp既挤出文字又不截断容器高度,外容器高度达到7行而不是默认表现的6行,从而达到需要的溢出截断效果。
 可以在省略号这里截断文字,也非常好用。
可以在省略号这里截断文字,也非常好用。





评论