发表于: 2017-03-31 21:50:39
2 845
今天学习了less与flex布局,重写了任务五
明天计划,继续优化代码,深度学习less,简化css选择器嵌套,多设变量,编写css
遇到的问题
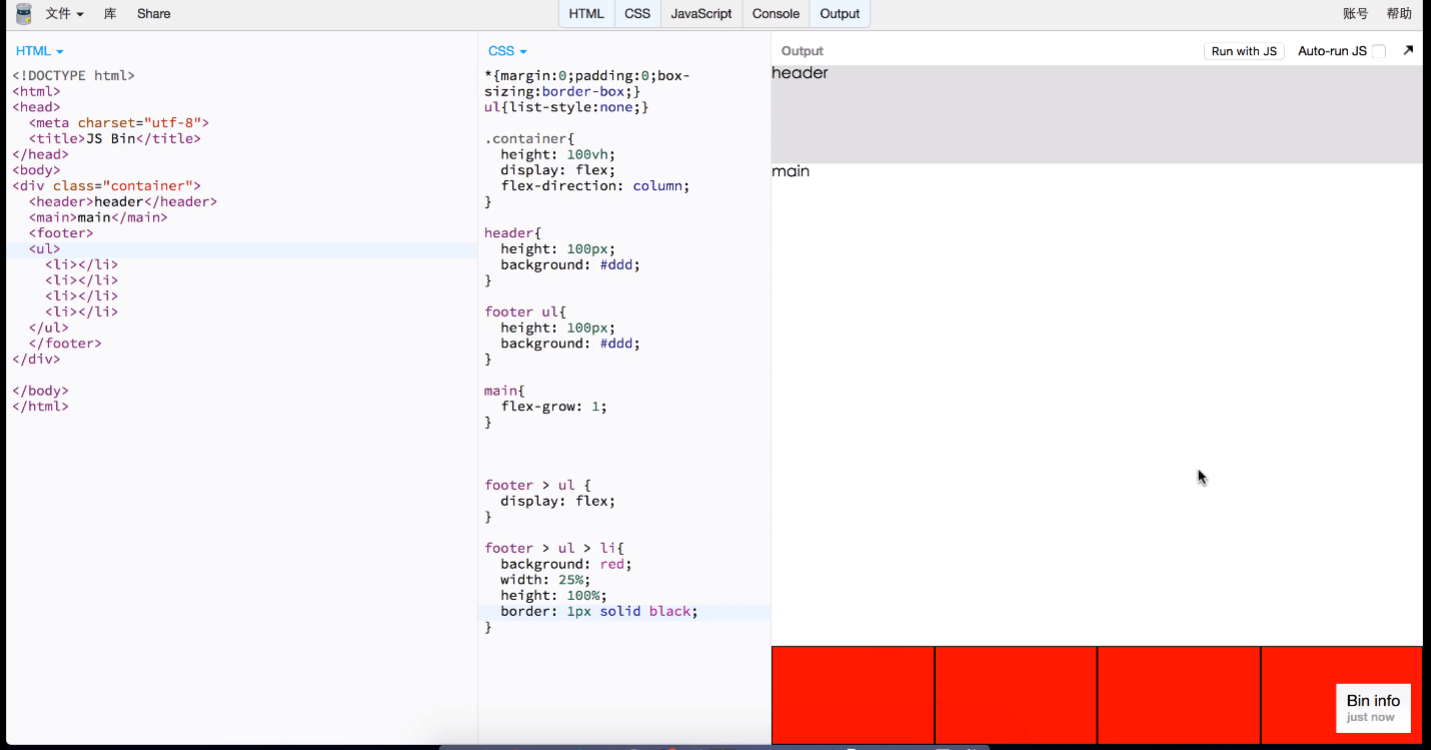
由header布局引发的思考
3个元素三行排列,最简单的就是左右浮动,但是这种方法只能将第二个元素放在最下面,浏览器从上向下编译css文件,网站中间的内容为最重要的内容所以要优先加载。
我找出2种方法解决这个问题。
1.flex布局,很轻松就可以解决。使用order属性,就可以随意变换位置,该方法的缺点是兼容性,建议编写供高版本浏览器用户浏览或者移动端页面使用flex布局。
一个最基本的header+main+footer(其中包含4个li当做导航)的手机端布局。

2.圣杯布局与双飞翼布局
双飞翼布局为圣杯布局的升级版,其主要原理是设置左右两个元素的margin-left的负值,当为-100%是,会完全盖住左侧,与右侧,只要对中间元素设置margin值即可完成布局.
具体代码请到我的github看吧。
麻烦师兄点评0.0





评论