发表于: 2017-03-31 20:42:29
1 826
一、今天完成的任务:
1,在不使用bs的情况下完成任务七页面的重构,重新复习了以便select的使用。
二、遇到的问题:
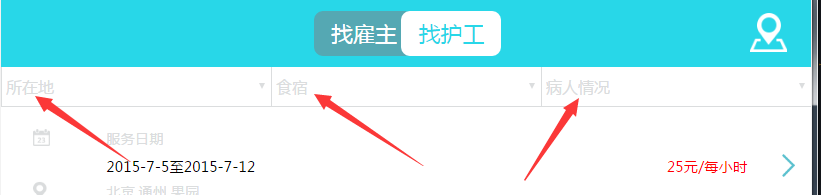
1,如下图所示:
因为是使用select。包裹文字的盒子显示内容为auto * auto,除了用空格撑之外,对盒子设置text-align:center,以及margin:0 auto或者是用letter-spacting、word-spacting等都没能使其居中。
解决方法:除了使用空格之外暂未找到解决方法。

2,如下图所示:
1,footer底设置text-align:center; 然后给“首页”的盒子设置float:left;给“我的”的盒子设置float:right;一切的一切此时都挺好的。为了尽量还原psd图,给“首页”设置了margin-left:3%;奇怪的现象就出现了。中间的图标竟然也向右移了3%,于是就出现了下图情况。
原因所在:个人感觉应该是因为在没有给中间设置居中,给左边设置了float浮动属性时,使其紧靠了“首页”从而有了“首页”盒子宽度的,一个margin-left值。然后给中间设置了居中时,他的居中是以“首页”盒子的右边框到“footer”的右边框为最大宽度为对象的。至于为什么不是“我的”的左边框,是因为在同一个大盒子内,给两个盒子设置左右浮动,右浮动的盒子会被排挤到另一行,图中是我用maigin-top移上来的。
解决方法:改用display:inline-block。

三、收获:
1,通过复习select,更加巩固了select的特性。
2,通过另一种方式进行footer的布局。了解到。当一个盒子内同时兼具左右浮动会出现哪些问题。
四、明天的计划:
1,拆分官网组件,进行任务十三使用less重构任务七的页面。





评论