发表于: 2017-03-31 19:30:45
1 715
今天完成的事情:
学习scss规则
一、使用变量
1、使用$符号标识变量,并且任何可以用作css属性值的赋值都可以作为scss的变量值;
比如:
2、任何css属性标准值可存在的地方,变量都可以被引用;
比如:
3、变量名可以同时相互兼容中划线和下划线;
比如:
二、嵌套css规则
1、最简单的层叠嵌套:

省却每次都要写父级元素名称的工作量
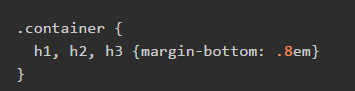
2、群组嵌套(我一般叫它逗号嵌套)

可以一次写多个平级元素
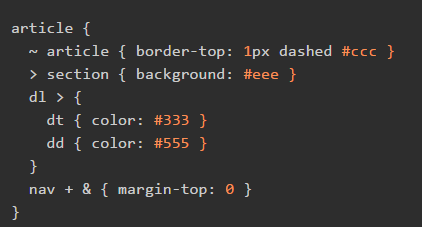
3、组合选择器:>、+和~

如何理解这种嵌套呢:
article~article:所有跟在article后的同层article都采用{border-top:1px dashed #ccc}
article>section:紧跟着article的子元素section采用{background:#eee}
article dl>dt article dl>dd如上
nav+&表示nav和紧跟着的(&)父元素article都采用{margin-top:0}
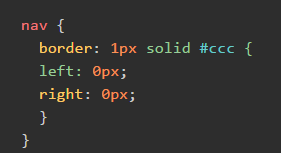
三、嵌套属性
可以减少重复编写属性值时的代码量;
比如:
省去重复的属性代码
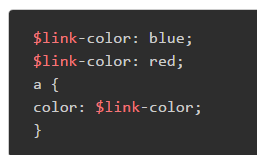
反复声明一个变量,只有最后一处声明有效并且它会覆盖前边的值
比如:
颜色会显示为红色
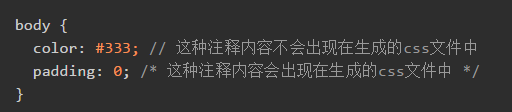
四、静默注释

在你不希望每个浏览网站源码的人都看到所有注释的时候,可以使用静默注释
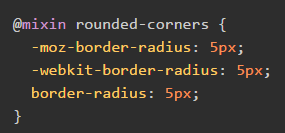
五、混合器
简单来说就是你可以自己为一堆元素起一个族名,以后要用了只需要调用这个族名就可以直接调用这一堆元素:
使用@mixin标识符定义:
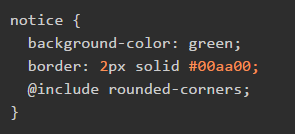
使用@include调用混合器:
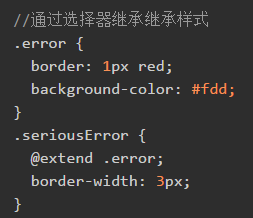
六、使用选择器继承精简CSS
通过@extend语法实现,利用选择器继承来减少重复:
比如:
要点1:
任何css规则都可以继承其他规则,几乎任何css规则也都可以被继承,甚至可以直接继承一个html元素的样式(默认的浏览器样式不会被继承,但是你手动添加的所有样式都会继承)
要点2:
继承是重复选择器,不是重复属性,所以生成的css体积更小(优于混合器),有利于站点快速响应
要点3:
继承也遵从css层叠规则,于是当不同的css规则应用到同一个元素上时,采用权重高的,权重相同时采用后定义的规则(后来居上原则)
要点4:
避免继承后代选择器,否则可能会让生成的css中包含大量的选择器复制
后面还有导入sass文件、css文件的各种方式,现在应用不多就先不深究。
总之,使用的scss的基本方法就是:
第一:通过设定变量让独立的css值变得可复用
第二:通过嵌套减少重复编写常用的选择器,同时使样式表结构一眼看上去更加清晰
第三:通过样式导入把多个scss文件合并到同一个css文件中(导入需要注意的地方好多啊,感觉新手还是少用导入,老老实实写了嵌套完事儿)
第四:通过合理使用混合器和继承,声明类之间语义化的关系,来保持css的整洁和可维护性
(感觉是熟练工种,用的越多凭感觉就越能写出更优化的scss,用的不多单纯去为了使用scss格式而写大多数时间徒增烦恼,循序渐进吧)
尝试着用新学的scss编译规则来重构任务四代码,十分艰难,因为总是写了一段后回头发现应该有更简便的方法,但是又不熟练,来回推倒也没见到底精简了多少,简直痛苦。
明天要做的事情:
继续熟悉scss编译方法,完成任务十一,开始任务十二。
遇到的问题:
昨天不应该说大话要写最简的css代码,结果挖了这么大的一个坑,原本以为就是我初步了解的那样嵌套一下省些代码,没想到具体的规则和方法还是挺繁杂的,找一个稍微简便的方法写一下然后继续吧
收获:
没完全了解新事物之前还是要怀有谦卑之心啊!
完全写完一个页面再改,不要写一点看看不行就改,效率极低!





评论