发表于: 2017-03-30 22:59:30
1 994
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
完成Webstorm 下搭建编译 less 环境
明天计划的事情:(一定要写非常细致的内容)
任务15:综合性的总结——按照任务12,13学到的规范,重写一遍任务9,不用其他框架,使用less/sass并编译
遇到的问题:(遇到什么困难,怎么解决的)
Webstorm 下如何`搭建编译 less 环境 ?
收获:(通过今天的学习,学到了什么知识)
Components 可重复使用的组件
Over a dozen reusable components built to provide Buttons(按钮),Dropdowns(下拉列表), Input groups(输入组)Navigation(导航), Alerts(警告信息), and much more(Alerts,Badge,Breadcrumb,Buttons,Button group,Card,Carousel(轮播图),Collapse,Dropdowns,Forms,Input group,Jumbotron,List group,Modal,Navs,Navbar,Pagination,Popovers,Progress(进度条),Scrollspy,Tooltip).
通过jQuery,Bootstrap加入了一些JavaScript组件。它们提供了例如对话框、工具提示、轮播等功能。此外还增强了一些用户界面元素的功能,例如输入框的自动完成。Bootstrap 2.0支持以下JavaScript插件:Modal(模态对话框)、Dropdown(下拉菜单)、Scrollspy(滚动监听)、Tab(标签页)、Tooltip(工具提示)、Popover(浮动提示)、Alert(警告)、Button(按钮)、Collapse(折叠)、Carousel(轮播)、Typeahead(输入提示)、Affix(附加导航).
1.下载安装 Node.js®,
2.验证less是否安装成功
安装完之后打开命令提示符(win+r),分别输入
node -v
npm -v
如果返回版本号说明你安装成功了。
3.命令行安装less
命令提示符npm进入npm管理器,然后输入命令
npm install less
开始下载安装less,在默认安装目录在"用户名\node_modules"查看是否有less目录。
如果有,则表示less安装成功了 接下来配置webstorm。
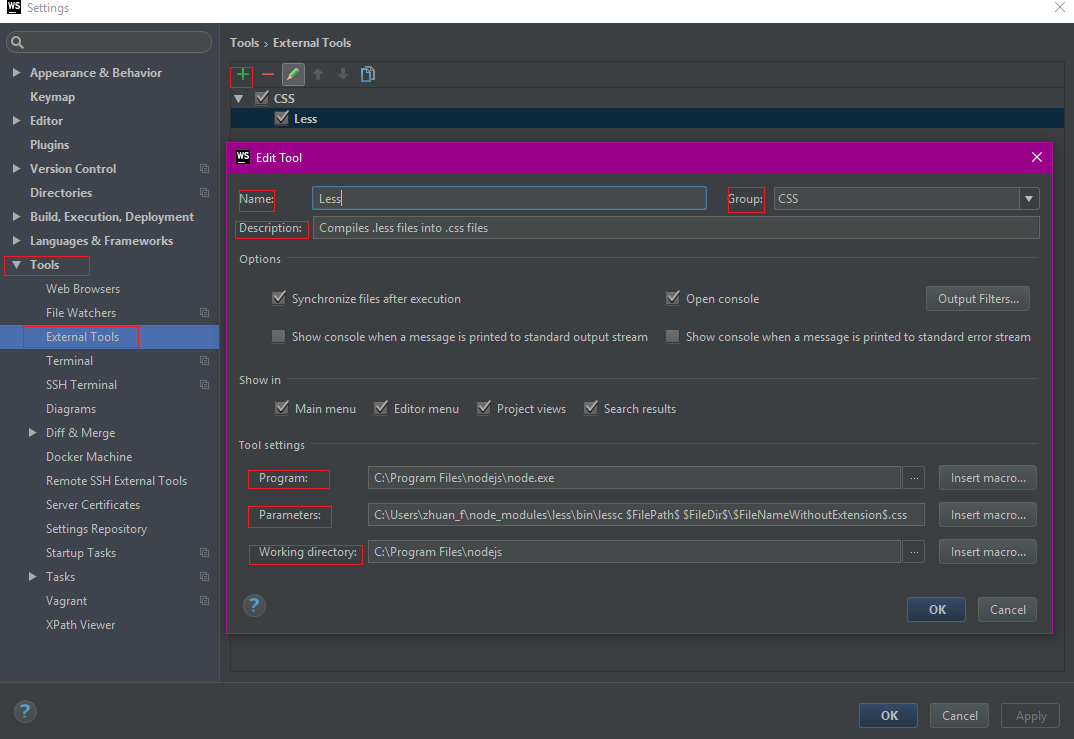
5.打开webstorm的文件{File)->设置(Setting) ->工具(Tools) ->外部工具(Exernal Tools),点击左上角的“加号”标志add,进入对话框
6.填写Less编译器相关信息
Name 填入工具的名称 ;
Prgram 填入node.exe 的安装路径;
Parameters 填入 lessc 编译器的地址以及输出文件的地址,格式是:"lessc的安装地址" $FilePath "编译的地址(变量表示)",如果像我这里写的话(C:\Users\zhuan_f\node_modules\less\bin\lessc $FilePath$ $FileDir$\$FileNameWithoutExtension$.css),他会默认编译到根目录;
Working direction 填入 nodejs的安装目录.
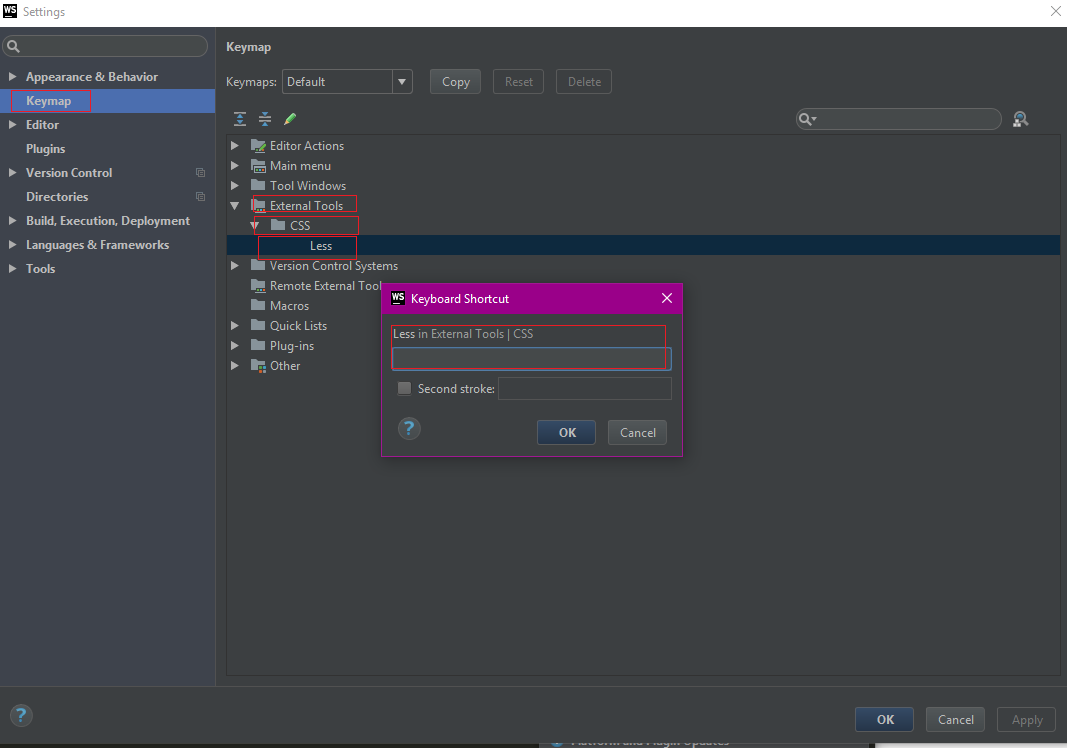
7.为Less编译器指定一个快捷键
快捷键(Keyboard Map)->外部工具(External Tools)->CSS ->Less -> Add Keyboard ShortCut

8.之后打开一个.less后缀名的文件,快捷键编译,如果webstorm底部状态控制器显示 "进程已结束,退出代码0" 那么恭喜你,大功告成!






评论