发表于: 2017-03-30 22:55:57
1 793
今天完成的事情:
师傅说好东西不能吃独食,于我就在这里给大家吹吹这个从没见过的REM。
学习了HTML有哪些单位,
常用的有,
①.%百分比
②.em 1em = 当前字体大小 2em=2倍当前字体大小
③.px像素单位
④.rem指相对于根元素的字体大小的单位
⑤.vw和vh,根据视窗的宽和视窗的高1vw=1%的视窗宽,1vh=1%的视窗的高
⑥.vmin 和 vmax
不常用的有
①.in英寸
②.cm厘米
③.mm毫米
④.ex浏览器默认字体的一半大小
⑤.pt磅 (1 pt 等于 1/72 英寸)
⑥.pc12 点活字 (1 pc 等于 12 点)
⑦.ch,一个英文字符的单位
有时候你的单位不一定是要一个宽高,
可以是padding撑开的宽高,也可以是position:absolute撑开的宽高
思路可以是这样,padding是一个内容的内边距,也就是说是最里面的盒子
你在里面插个棒子向外衍生释放出来的空间,就是padding,
使用padding你就可以撑开这个月饼盒子,
因为padding是最里面的元素,
你给他定义了一个大小,自然,他就有了宽高。
百分比和vw单位的区别
百分比是以父元素为单位进行百分比控制,而vw单位是浏览器的宽度,视窗的等比缩放,vw也是一个比较好用的单位,但有缺点,下面我会给大家举个栗子看一下vw带来的危害。
百分比主要是占父元素的百分比,而vw单位则是以浏览器的视窗宽度大小进行的百分比
百分比可以应用在div内控制占比,而vw单位则可以假装自己自适应。
今天重点讲解VW和rem单位的区别,
VW等比缩放是根据浏览器宽度1:1的进行等比缩放1vw=1%屏幕的宽
rem1 ÷ 父元素的font-size × 需要转换的像素值 = em值
rem是以根元素为基准而产生的单位
所以你在根元素html选择器打上font-size=: 62.5%;
这样你在要使用的单位时1rem=10px,这是理论值为什么说是理论值呢。
在火狐,或者ie,等等浏览器上1rem就等于=10px但是在chrome浏览器上,这个理论值就不是那么管用了
经测试,chrome上最小的1rem = 12px,谷歌规定最小的字体像素为12这么规定不是没有原因的,防止近视眼和字体太小了,所以刻意这么设置的,12px在人眼看来比较饱和。
那为什么,我们要使用rem单位呢,他到底有什么过人之处。
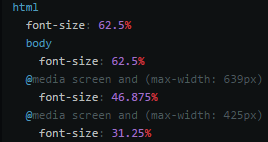
你在html和body设置font-size:62.5%
然后通过媒体查询更改html和body的font-size属性,可以进行缩放,我就问一问在座的各位,其他属性能做到吗?话不多说,上图。

使用vw单位带来的大屏幕上的突兀感,特别严重,有种辣眼睛的感觉,这就是vw单位的危害。

这样使用rem既不会产生vm单位的突兀感,还能优雅降级字体,何乐而不为呢。
明天计划的事情:
明天完成task15,进入js重点学习js,对js还不是很了解。
遇到的问题:
对chrome浏览器的控制台不是很熟悉,导致调试总是出问题
收获:
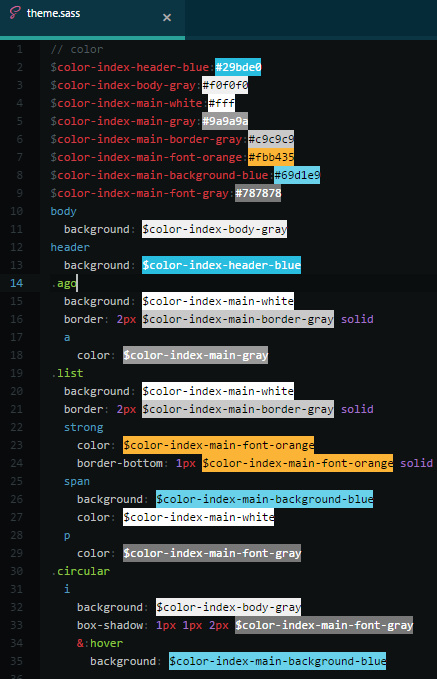
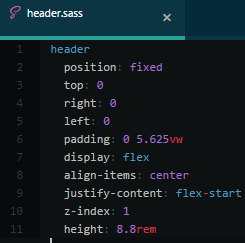
优雅的书写sass,并且拆分成不同文件

颜色文件和,组件文件拆分,然后引入就可以,便于后期重用和维护






评论