发表于: 2017-03-30 21:14:01
1 620
今天完成的事情:
稍微钻了下模块什么时候独占一行的问题:

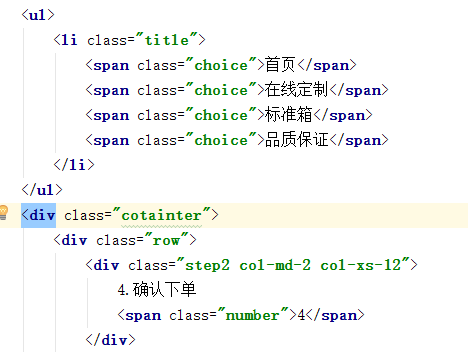
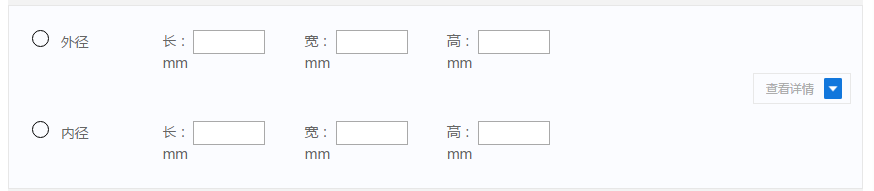
比如<li>标签,默认占一行,设定里面的<span>右浮动后:

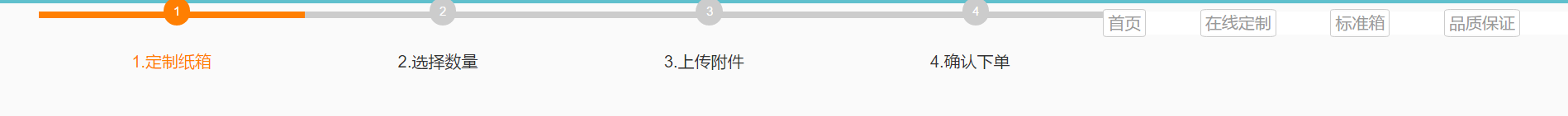
下方的进度条反而跑去跟它一行了。
我进度条用的“cotainter”啊!它不是也是盒子吗?!不老老实实待着咋也跑去挤,果然基础不牢靠不理解原理就是容易出各种乌龙,存疑;
另外就是<li>标签在同一个页面中既可以在需要的时候表现为行内,又可以独占一行的问题,存疑;
下拉菜单下三角的颜色:


稍微看了下师兄怎么做的,有切个图设定背景的,感觉应该可以用css写出来,还没研究,这里记录一下,存疑,回头一起解决;
下拉菜单在右侧垂直居中(我用的栅格):

试了几种都比较麻烦,最后设定select使它绝对定位,但是在改变屏幕宽度的时候定位不准确不会一直保持垂直居中,想要达成的就再要设定媒体查询了,更麻烦。
感觉可不可以把外径和内径设成一个大的盒子然后再把select有浮动居中就可以适应屏幕宽度变化,是个设想,没验证,存疑,回头再试;
配置scss到webstorm,稍微试了下用scss编译:

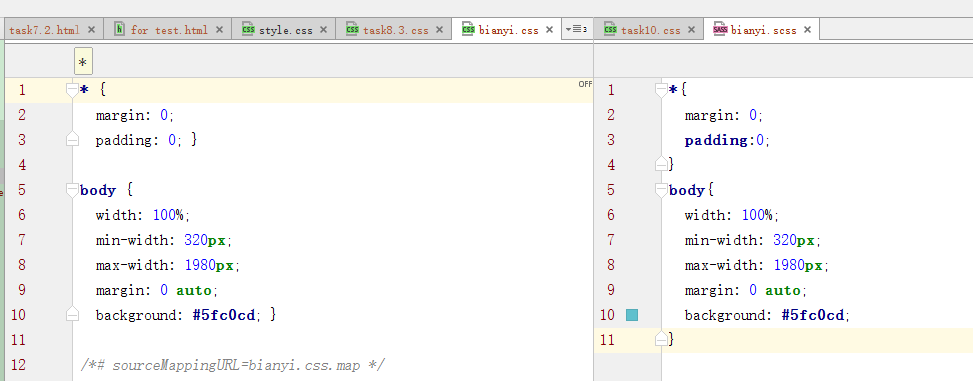
编译后的css与我写的scss一毛一样,不觉得哪里更方便了。但是发明了新工具肯定应该是更方便才对啊,一定是哪里出了问题,于是去查了下:

是为了简便编程,简而言之,下面才是正确的使用姿势:

省略符号、结构清晰、嵌套清晰、生成代码无冗余(感谢阿澄的热情指导)
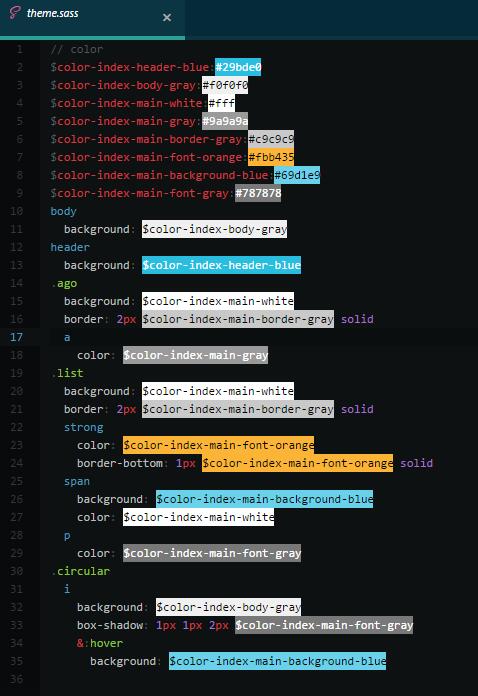
所以再次写一遍任务四代码很容易,但是重要的是把代码拆成scss的最简形式,OK,就照着这个标准来。
明天要做的事情:
用scss写任务四最简编码,完成任务十一,开始任务十二。
遇到的问题:
如上,很多,存疑,堆成一堆回来一起收拾。
还有前几个任务的细节也还堆着,但是现在回想一下已经有了解决方案了,比专门花费时间去试去查要省时间。
收获:
阿澄跟打了鸡血一样,受不了我这么咸鱼了,妈蛋本来想继续咸鱼一段时间的,结果他这么热血搞得我像一个智障一样,我要加速!加速!加速!





评论