发表于: 2017-03-29 22:33:45
1 814
今天完成的事情:
学习了sass的媒体查询
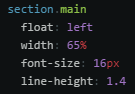
提前定义好一个简单的类似于bootstrap的库,然后,需要使用的时候直接引入这段简单的sass可以更加方便的定义你的媒体查询, ,定义好一个向左浮动宽度为65%字体大小为16px行高为1.4的框架
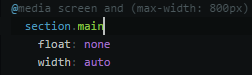
,定义好一个向左浮动宽度为65%字体大小为16px行高为1.4的框架 在其分辨率小于800的时候取消他的浮动和宽度自动撑满父级。
在其分辨率小于800的时候取消他的浮动和宽度自动撑满父级。
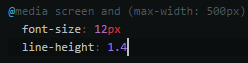
在其分辨率小于500的时候把其变成12px的字体大小,行高1.4
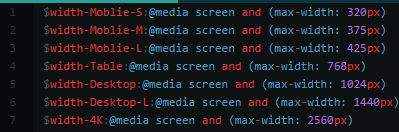
 定义设备取值,直接在媒体变量中引入,相当于你写了一个插件,还不用记住需要用到的插件的内容,你要做的只是$然后弹出
定义设备取值,直接在媒体变量中引入,相当于你写了一个插件,还不用记住需要用到的插件的内容,你要做的只是$然后弹出 这样的一个框,你在里面选择你需要的自适应标签就可以了,自己定一个一个媒体查询,节省时间,提升以后的效率,
这样的一个框,你在里面选择你需要的自适应标签就可以了,自己定一个一个媒体查询,节省时间,提升以后的效率,
这对于记忆不是很好的老年人是很友好的,你只需要引入这个库然后,在你写的文件里你只需要$width,等他弹出对应的选项之后,你就可以少些很多代码,甚至复制粘贴的时间。
明天计划的事情:
明天继续做任务,做到任务14,然后拆分库
遇到的问题:
脱离bootstrap以后写自适应繁杂的问题,可以自己定一个,自己习惯的库来解决。
收获:
学习了任务里要求的sass





评论