发表于: 2017-03-29 21:52:44
1 796
今天完成的事情:
学习表单:
form标签:所有表单控件(文本框、文本域、按钮、单选框、复选框)都必须放在<form></form>标签之间
method是数据传输的方式,有get和post,一个是从服务器获得数据,一个是向服务器上传数据,一般默认为get
action规定表单的数据被发送到哪里
type规定输入的文本类型,"text"为文本输入框,“password”为密码输入框,
“radio”控件为单选框(同一组单选按钮name取名要一致),“checkbox”控件为复选框
name为文本框命名(没有特殊要求,只是用来提醒你自己这是干嘛的)
value为控件设置默认值
checked:当设置checked=“checked”时,该选项被默认选中。其实就是在哪个选项后面设定这个,那个选项因为被选中了就会显示默认值
select:使用select制作下拉列表,设置select="selected"时跟checked作用相似,使它默认被选中
type=submit时,按钮有提交作用,value设定提交按钮上显示的文字
type=reset时,按钮有重置作用,value设定重置按钮上显示的文字
<label for="控件id名称">,for属性的值与相关控件的id属性值一定要相同!不过可以直接<label>内容</label>然后把id写在input里
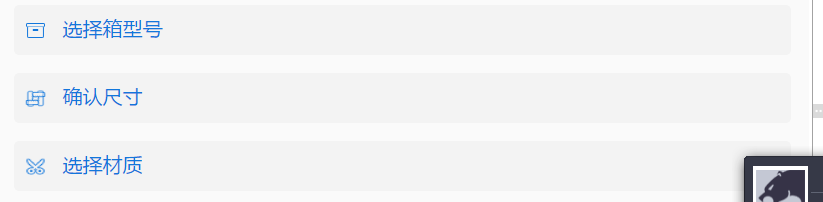
写页面主体部分,进度稍慢,在想可不可以都用<li>标签达成效果,结果遇到一些问题。


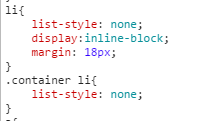
这都是用<li>标签写的,上面的需要<li>占一整行,下面的是footer部分,需要<li>分行,于是设定display:inline-block,然后又设定上面<li>不为行内元素:

但是好像<li>直接把<.container li>覆盖掉了,并不起作用。
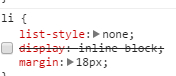
直接:

的话:

这个达成要求,但是下面的

也分行了,用div+class的话倒是可以轻松解决这个,但是嵌套太多,又太笨重,不如<li>灵活方便。
怎么单独设定<li>的属性?或者是要设定它的父级属性来达成么?
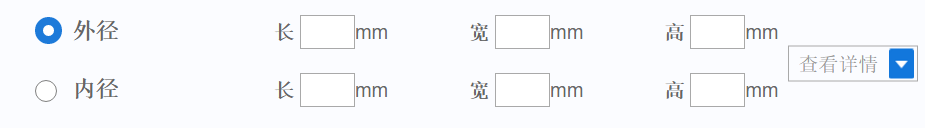
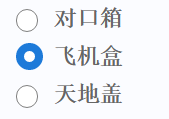
关于下面的单选框,昨天预定框架的时候是想用栅格的,后来发现很麻烦,可以直接平铺的:

可以把label也设定inline-block,就像<li>那样用,比栅格不知道高到哪里去了

圆形按钮可以设定它的选中状态,让选中时border更明显突出,不过好麻烦啊,折腾这一个圈。
开始任务十一:
给的素材图和效果图不一样。。。。。慢慢扣图,把第三方登陆的图扣了
照着任务四把代码重写了一遍,稍微修了修。
明天要做的事情:
完成任务十,完成任务十一
遇到的问题:
以上。
收获:
越扣小细节越浪费时间!不扣了,下次直接问!





评论