发表于: 2017-03-29 21:36:01
1 816
完成的事情:
完成了任务9,任务10的代码基本布局完成。
任务9的响应式导航是复制的网上的bootstrap代码,不太熟悉。于是过一遍bs导航和导航条的知识。
明天的计划:
明天有事,任务10应该做不完,会尽量多写点代码。
遇到的问题:
问题1:如何用css画流程图?

实现:在一个div内,用三个div分别画出左横线,中间的圆,右横线。
html示例:
<div class="whole-procedure"><div class="left"></div><div class="procedure">1</div><div class="right"></div></div>
css:
.whole-procedure{display: flex;align-items: center;}.procedure{display: inline-block;text-align: center;width: 15px;height: 15px;font-size: 10px;border-radius: 50%;background-color: orange;}.left{display: inline-block;width: 30px;height: 4px;background-color: orange;}.right{display: inline-block;width: 30px;height: 4px;background-color: orange;}
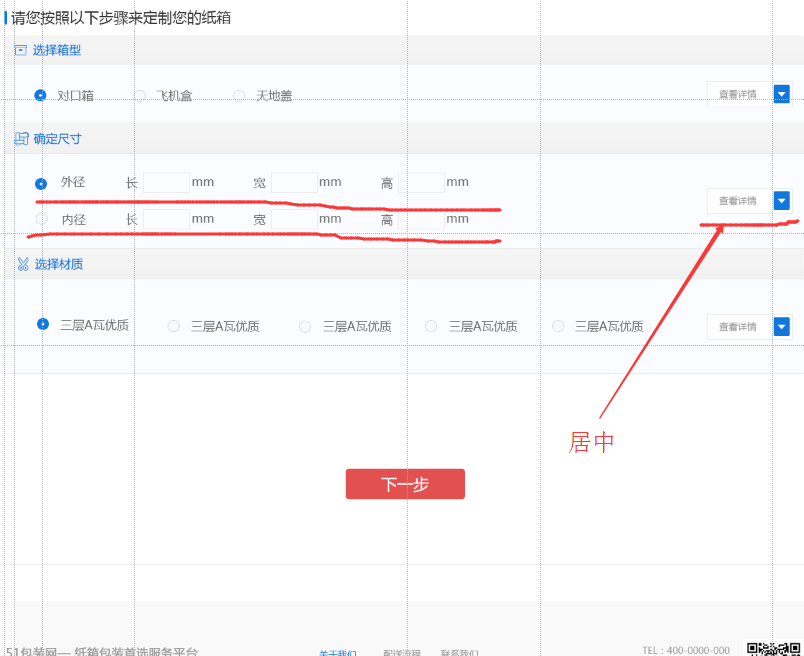
问题2:
如何布局?
既要保证缩小浏览器宽度时,“外径”所在行的长,宽,高元素自动转行到“外径”的下方,而不是内径的下方,同时也要让右边的"查看详情"居中。

收获:
了解了更具体的bs基础导航栏和响应式导航栏知识。





评论