发表于: 2017-03-29 21:26:13
1 751
今天完成的事情:
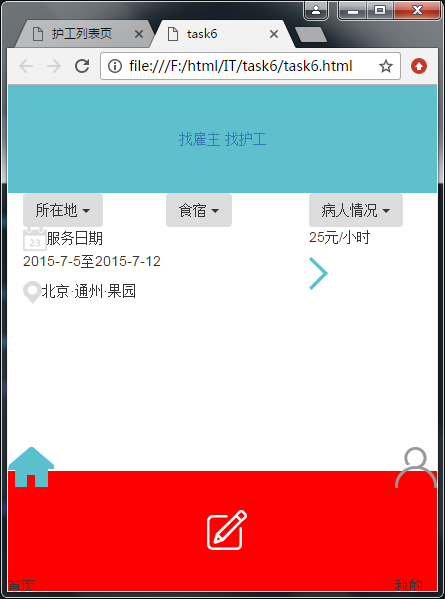
1.对于task6的header 用position:fixed;top:0;固定在了顶部,
用width:100%;background-color:rgb(95,192,205);设置了宽和背景颜色,
对于height我用标尺亮了PSD图,是90px,我用对于html{font-size:62.5%;}就把header的height设为9rem.但这个只是做到了固定高,自适应不会做。
2、footer的固定也是一样用position;fixed:bottom:0;
width:100%;background-color:rgb(248,250,251);白色
对于height量出来设为10rem;
这里对于footer中项目的定位我用了position:flex;然后用 justify-content: space-between;
align-items: center;都设置为左右两端对齐,项目之间距离相等。垂直是居中的。但效果不对。
底部效果图(这里背景颜色设了红显示)
 ,这里这三个div和PSD完全不一样了。
,这里这三个div和PSD完全不一样了。
3、对中间main设置了margin:9rem 0 10rem 0;来做与header和footer的距离。

4、对于下拉菜单,用了bootstrap的模板,还要改字体颜色大小,背景色,以及所占空间。
5.中间main还没做完。
明天计划的事情:对左中右垂直居中布局做一个熟悉。
遇到的问题:对header和footer布局做不出来,用了display:flex;也是排不好。
收获:知道我不会更智能的排版,老是用float排左右,marin排居中。heigh+line-height和vertical-align排垂直居中限制太大了。





评论