发表于: 2017-03-29 21:09:38
1 765
今天完成的任务:1.学习setInterval和setTimeout的用法。
2.学会重置样式。
明天计划的事情:1.学习页面跳转。
2.学习JS获取input标签value;
3.学习js数组;
4.学习js数组乱序。
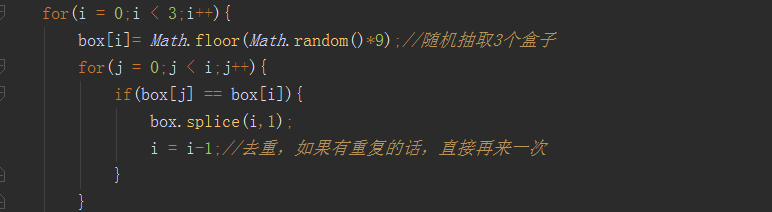
遇到的困难:1.由于昨天不小心把昨天所写的代码换成前天的。。。所以今天就重写了一遍任务一的代码;发现对任务一的算法越来越熟练了;对于去重现在已经基本了解。如何从9个盒子中选出3个不同的盒子,可以首先建立长度为3的数组,然后利用for循环随机抽取区间0-8的数3次。再往for循环里面再次嵌套一个for循环去重;如果所选择的数组中的元素有重复。可以利用splice()方法将所得到的数剔除,然后将次数减一。以下为task1中9个盒子中选出3个不同数的代码。

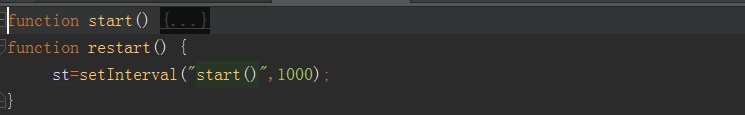
2.昨天对setInterval()事件有点头疼,使用setInterval()事件颜色变化越来越快的原因是我把setInterval(start(),1000)放到start()函数中,由于dom也会有一个执行时间,每次执行到setInterval()的时候又会重新开始执行start()函数,然后又执行setInterval()事件,也就相当于1s的时间执行2次setInterval()事件。由于代码很少,DOM运行很快,所以以我们肉眼只能看到一次图像;然而执行一段时间之后,由于setInterval()事件执行次数太多,就能发现颜色变得越来越快。所以解决办法就是将setInterval(start(),1000)事件放到start()函数之外,就不会出现选中盒子的颜色越变越快的情况。代码如下

3.关于如何重置样式的问题。之前是打算对所选盒子的样式重置。后来发现难度比较大,因为如果重置样式放到前面的话并没有什么作用。放到后面的话会覆盖之前随机生成的颜色,所以也起不到应有的效果。所以后来就想在最开始就设置初始颜色。每次执行所有盒子的背景颜色全部变成初始值就能解决了。
收获:1.对js的执行过程了解更深。
2.学会重置样式。
3.深入了解去重问题。





评论