发表于: 2017-03-29 20:43:39
1 849
今天完成的事情:完成了任务十三,部分使用到的有原始样式的属性进行了重置
明天计划的事情:任务十四的学习,组件库,模块等部分的拆分
遇到的问题:1.今天尝试多用占位符%进行scss编写,但是很不顺畅,因为%需要同时写出属性和其对应的常量,例如%bg-color{background-color:#ccc},这样会非常的局限,尝试了好几个都发现只用到了一次。最后当我写半透明的footer的时候,写了两层footer,这时候footer的定位、长宽等属性放在一起,还觉得效果不错,能省略一些重复代码。
2.css样式重置,开始的时候会有很多,一直添加,本来今天是直接用css添加重置项的,但是感觉还是用scss添加会好点,因为一个一个的添加,用CSS还是会一排一排的增加,而不会有规律,用scss可以让生成的css更直观一点。
3.学习资料中提到的原子类,我看了下别人的原子类,就是简写了一些度量、颜色等,感觉对于个人来说还好,但是在项目中,对其他人是很麻烦的。所以我不准备使用原子类。
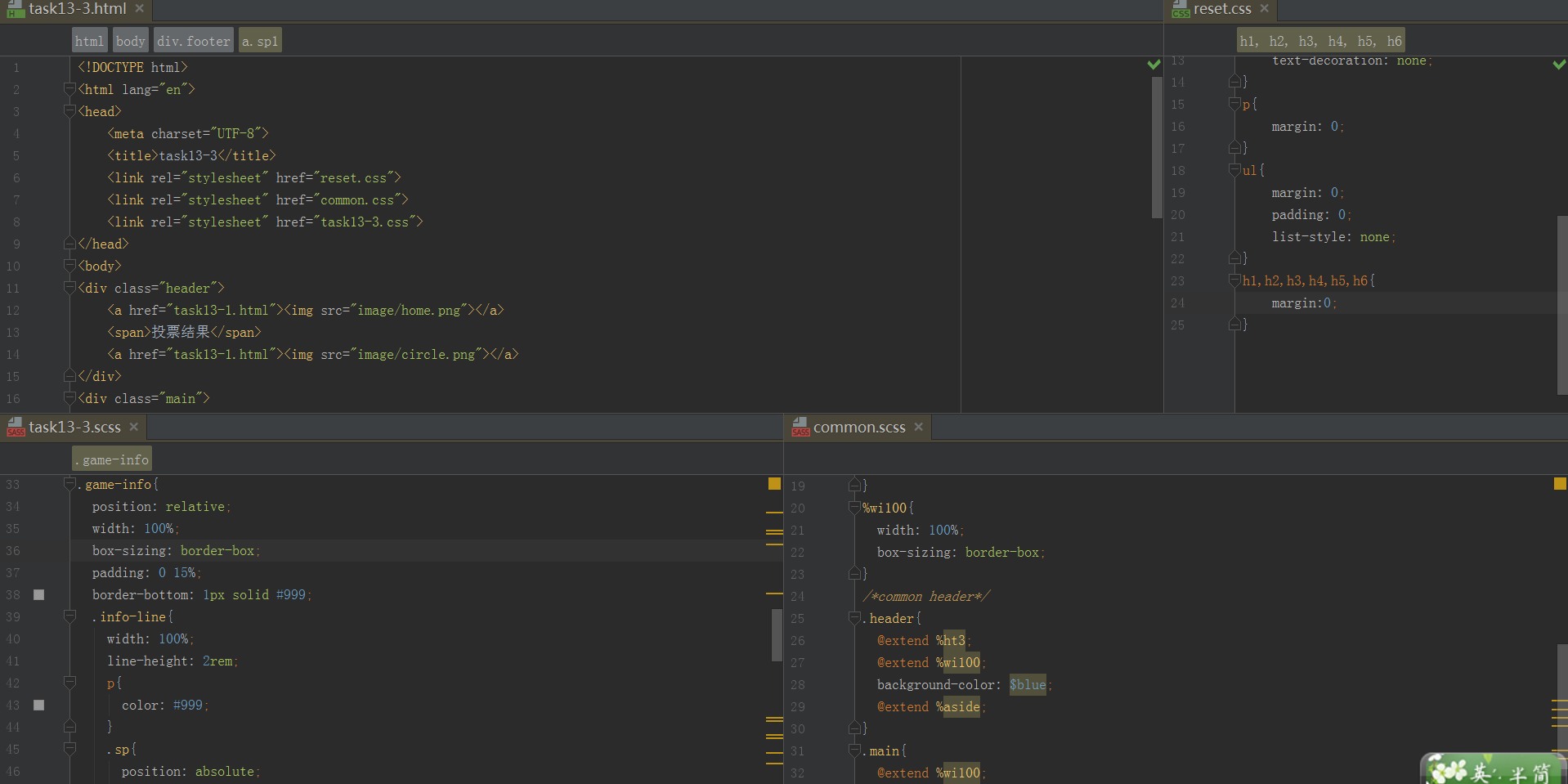
收获:webstrom开四个窗口同时写代码
主代码和scss主样式表外加重置表css和通用模块表






评论