发表于: 2017-03-28 23:58:01
1 583
今天完成的事情:完成了任务八
明天计划的事情:把任务十完成..
遇到的问题:不得不说验收标准很严格..以为完成的差不多了却总能在一些小细节里翻车。

像这里的hover的下划线,还需要把前面的<li>标签自带的圆点也要在下划线的上面,确实不知道怎么做到,不过如果把border-bottom写在<ul>标签里可以做到,但是这样得写20个<ul>?太麻烦了,我这里用搜狗输入法调出的特殊符号里找到这个小圆点直接复制写进去就行..然后把自带的小圆点隐藏掉。

这里的栅格下面的两个DIV左边和右边一直会交换位置,这个问题折腾了我几个小时!!调试也找不到问题,后来师兄告诉我一个方法,给每个DIV都上一种不同的背景颜色,然后以此来看宽高,原来是第二个DIV的高变矮,然后下面的DIV就网上挤了。!但是,不知道为什么DIV的高会变矮,每个DIV的属性都是一样的,然后从子元素找问题,最后是因为第二个DIV的图片更矮,所以DIV就变的矮!最后解决办法就是给每个DIV的高度设置成固定高度,就解决了。

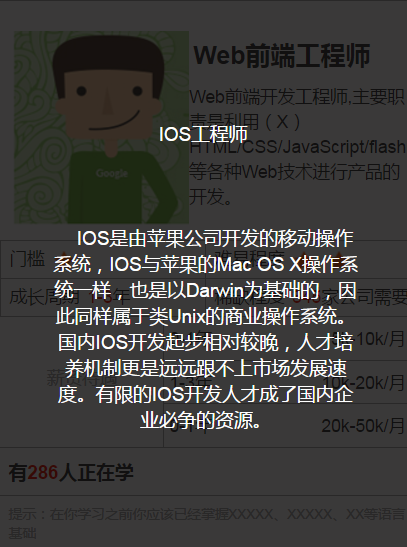
这里要实现hover的时候所有的字都显示出来,一开始只能指哪里哪里的字才会显示,解决办法是用DIV把标题写完之后,用<br>标签一直换行,然后写下面的段落,这样这些字就全在一个DIV里,可以通过hover来显示,不过不知道还有没有别的实现办法。

这里要实现hover字或者hover圆的时候,字和圆都变色,解决办法是用一个DIV套住这两个东西,然后用后代选择器,后代选择器可以实现把父级元素里的子元素实现很多功能,我管它叫指哪打哪,不过师兄说用子级选择器比较好。


这是后代选择器的写法。哪个东西需要hover效果就写在hover后面,用>号链接。

这个地方实现点击哪个哪个就变色。
好像CSS做不到,刚学了点JS,用JS实现了这里。不过写的比较蠢,6个词语我用了6个函数,应该不需要用这么多。
收获:以后写响应式的页面,宽和高其实可以用固定单位,没必要用自适应,因为响应式就已经能做到让小屏幕设备正常访问了,除非在很窄的情况不能正常访问,那就额外写媒体查询来微调高宽。页面仔一定要注意细节,细节才是一个看一个页面仔吊不吊的地方





评论