发表于: 2017-03-28 22:19:35
1 560
今天完成的事情:
学习了
sass比较重要的东西@import引入,那为什么说是重要呢,
用sass的引入可以更好地实现组件化,也就是说,你提前写好一个功能的sass,然后需要的时候用就可以了。减少你写css文件copy代码,有时候太过于繁杂不利于重用的问题,还有,增加代码的可读性,以及后期便于维护的特性,是一种提升效率的工具。

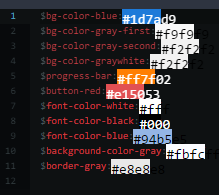
 便于后期维护和团队使用的特性,使sass代替css预处理成为一种可能,还有就是其生成的.min文件,直接减少贷款使用,可读性好,性能强,加载速度快,这种好东西,整个团队使用的话提供一个规范,什么地方用什么颜色,然后留在.theme文件里,别人就能理解,哦,这个地方应该用这个颜色,也可以很便于后期维护改色,比如淘宝网,那么多的地方,用橘色,有一天春节了,或者什么其他的节日,马云爸爸告诉你他要改成其他的颜色,这种时候就很方便了,
便于后期维护和团队使用的特性,使sass代替css预处理成为一种可能,还有就是其生成的.min文件,直接减少贷款使用,可读性好,性能强,加载速度快,这种好东西,整个团队使用的话提供一个规范,什么地方用什么颜色,然后留在.theme文件里,别人就能理解,哦,这个地方应该用这个颜色,也可以很便于后期维护改色,比如淘宝网,那么多的地方,用橘色,有一天春节了,或者什么其他的节日,马云爸爸告诉你他要改成其他的颜色,这种时候就很方便了, 而且这些颜色可以直接交给美工处理好交给你,有什么理由不用sass呢。
而且这些颜色可以直接交给美工处理好交给你,有什么理由不用sass呢。
拥有强迫症的你如果想把css写好,而且性能上提升的话,sass绝对是你不二的选择,能引入函数和变量,这相当于sass也相当于一门编程语言,在sass里进行运算,生成结果,或者产生随机数,css不能做到的很多事情sass都可以接下这一棒。
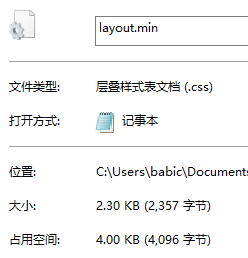
下图是两张sass分别生成的文件,最小文件.min的大小只有2.3kb,而通常的css文件却又3.2kb,可别小看这一点点,这一点点在有限的网速下,能提升这么一点就能提升肉眼不可见的网速,那如果这个文件时230mb和320mb,那就相当可观了,最少少个一分钟的时间的量,整个网站都做这样的优化的话,对服务器性能提升比较友好,而且性能也更强,能承受的用户数量也更多,为用户节约流量传输,何乐而不为呢。


最佳重点的引入系统,

 你可以把你的布局颜色主题,写成不同的sass文件,后期直接编译一次就直接替换掉你现在的css文件,相当方便。
你可以把你的布局颜色主题,写成不同的sass文件,后期直接编译一次就直接替换掉你现在的css文件,相当方便。
明天计划的事情:
立个做到任务13的flag
遇到的问题:
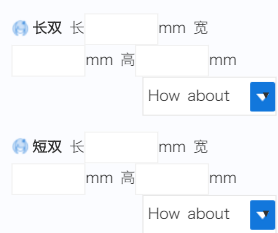
 缩小的时候不换行,在里面再添加栅格就会破坏样式
缩小的时候不换行,在里面再添加栅格就会破坏样式
收获:
sass的@import
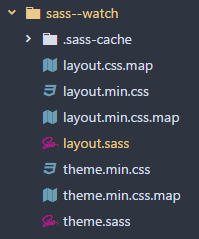
sass拆分写文件汇总,每个小sass混合成一个大css而且没有多余的代码,sass大法好





评论