发表于: 2017-03-28 21:36:58
1 876
完成的事情:
完成了任务9响应式改造的第2页。
明天的计划:
完成任务9第三个页面,然后做任务10。
遇到的问题:
问题1:英文或数字超出元素宽度时不会撑满宽度后换行显示,而是另起一行了

解决方法:word-wrap : break-word ;或者word-break:break-all;实现强制断行.
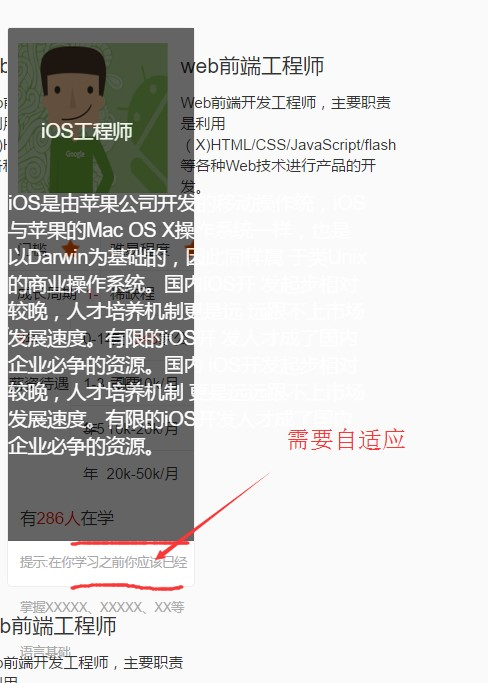
问题2:子元素高度如何根据父元素的高度自适应?

解决方法:子元素绝对定位absolute,父元素relative。子元素高度设置100%。
收获:
为响应式改造代码的过程中,发现之前写的代码很复杂。任务8为很多元素设置类选择器并添加样式时,喜欢堆代码,越堆越多。重构时减少了不少class。





评论