发表于: 2017-03-28 21:07:08
1 862
今天完成的事情:完成任务十二,用scss规则编写和修改css样式
明天计划的事情:任务十三是重写任务七,明天先进行布局的样式设置,css样式需要用到的部分进行重置,设置一些全局变量,然后开始重写任务七
遇到的问题:1.昨天关于scss的疑惑,在使用scss的类布局格式写css样式非常的舒服,产生的css文件也异常的好看,有html需要修改的地方,也能很直观的在scss文档中找出来进行修改。但是在定义变量的时候,个人觉得能定义的变量并不算多,只有颜色、行定宽、布局内外边距以及关于flex的带参数混合宏(因为垂直居中用的多,所以定义了个),而在其他地方,包括一些小的变量等,虽然也可以定义,但是我觉得没什么意义,有些变量我觉得如果定义了会使代码更加复杂呢。还有就是占位符%,用的并不多,慕课网上说这是scss三个声明里最优选则。明天重写任务七的时候多用用看。
2.一直受困于布局时背景颜色填充满一行和布局内容在有外边距的冲突,之前一直用两个DIV嵌套,外DIV 100%width填充背景色,内DIV给与一个边距来固定内容和屏幕的距离。今天学习到box-sizing:border-box这个属性,让元素内外边距都计算在外框的div内,这样就可以减少我的嵌套了!!
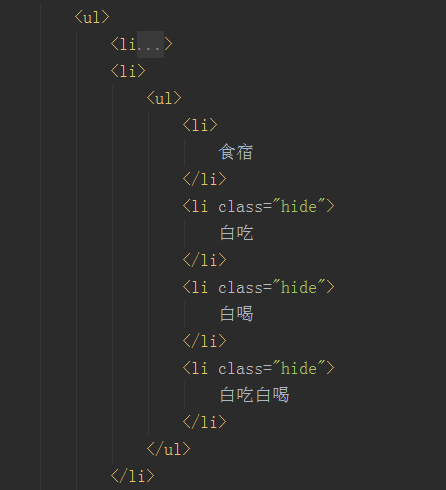
3.在任务六的下拉菜单中,不使用框架后,需要用纯CSS写,思考许久。决定尝试ul和li的相互嵌套,然后用hover显示。开始的写法
<ul>
<li>123
<ul>
<li>456<li>
<li>789<li>
</ul>
</li>
</ul>这种格式,然后将内部ul设置display:none。但是第二层li会挤压第一层li的空间,导致排版无法完成。
后来就尝试将菜单的第一个li中的内容放到下拉菜单里,然后把下拉菜单的第234个元素设置隐藏,hover显示。这样就成功了。
收获:当一行行代码转化为视图的时候,感觉真的很棒。







评论