发表于: 2017-03-28 19:54:55
1 885
【今天完成的事情】
1.完成了任务7的第一个页面
2.学习了如何使用iconfont和Bootstrap 字体图标(Glyphicons)
3.了解了一些bootstrap的基本样式
4.没有了
【收获】
1.calc()的用法
calc() = calc(四则运算)
用于动态计算长度值。
需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
2.学习了Bootstrap的一些基础知识
1)Bootstrap 是移动设备优先的
为了确保适当的绘制和触屏缩放,需要在 <head> 之中添加 viewport 元数据标签。
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
2)Bootstrap 排版、链接样式设置了基本的全局样式。
3)布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
4)栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局
3.iconfont的基本用法
在CSS中先使用font-face字体声明,其中在icon是的使用上,有两种方法,一是在标签上用data-属性,另一种是使用class。(可以在icomoon和阿里矢量库里找)
4.Bootstrap字体图标(Glyphicons)的基本使用
如需使用图标,只需要简单地使用下面的代码即可。在标签中添上使用指定class即可,例
<span class="glyphicon glyphicon-search"></span>
5.学会了用CSS写圆圈
.circle{
display: inline-block;
width: 18px;
height: 18px;
background-color:#F0F0F0;
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
}
【遇到的问题】
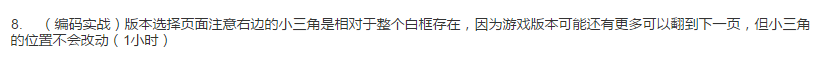
1.

这个问题没有解决。


 在调试的时候很难做到在所有的设备上都保持位置不动。我用了position:absolute;top(vh),right(%)
在调试的时候很难做到在所有的设备上都保持位置不动。我用了position:absolute;top(vh),right(%)
【明天计划的事情】
1.学习html audio2.学习如何处理半透明3.完成第二个页面





评论