发表于: 2017-03-27 21:33:17
1 783
今天完成的任务1.学会了随机选取颜色的3种方法。
2.学会了setTimeout事件。
3.学习了console.log()的用法。
明天计划的事情:1.学习js断点调试。
2.完成js任务一。
遇到的困难:选择3种不同的颜色。一般情况下,我们都会用#加6位16进制来表示颜色。所以这次准备使用随机数再乘以0xFFFFFF;从而得到[0,FFFFFF]的随机数,然后将round四舍五入化,得到[0,FFFFFF]整数。这样的话会有2个问题。1.重复问题。
2.随机整数小于6为数。
对于第一个问题 好像暂时没有什么好的办法。。。
对于第二个问题可以将color string化,然后取color的长度。对color.length进行for循环,每当color.length小于6时,都可以加一个0。即可得到含有6位数的16位数代码如下

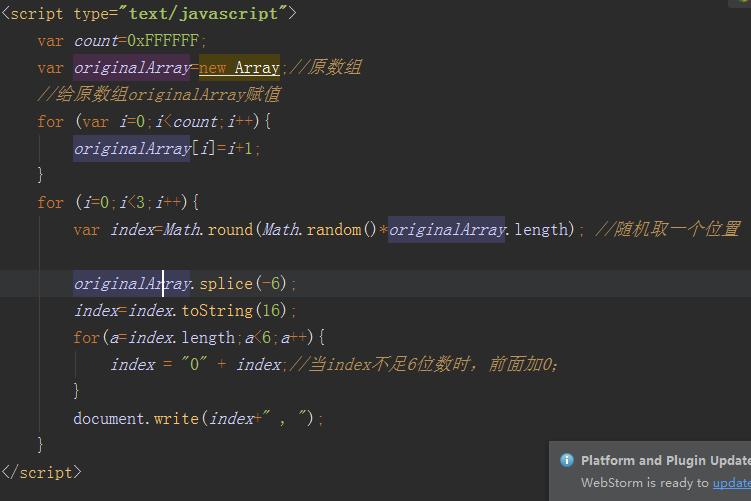
收获:1.学会了随机选取3种颜色的2种方法,代码如下
<script type="text/javascript">
var count=0xFFFFFF;
var originalArray=new Array;//原数组
//给原数组originalArray赋值
for (var i=0;i<count;i++){
originalArray[i]=i+1;
}
var d1=new Date().getTime();
for (var num,i=0;i<3;i++){
num=Math.round(Math.random()*count);
var a=originalArray[num].toString(16);
originalArray[num]=null;
document.write(a+",");
}
var d2=new Date().getTime();
document.write("运算耗时"+(d2-d1));
</script>
第一种方法是从原数组取出一个数, 然后让原数组的这个位置赋值为null 。下一次取数时判断是否为null,如果是null就不取。
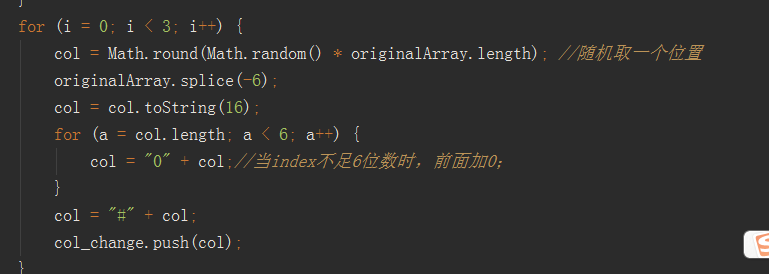
第二种方法是把原数组打散,然后选取3个元素,每个元素即为颜色代号。代码如下






评论