发表于: 2017-03-27 21:15:34
2 868
今天完成的事情:
完成页面二的调试,写页面三,调试页面三:
想图省事一起设定图片与盒子,结果:

然后分开设定:

出现下面情况:

文字只能跟图片占一行,然后发现好久没用浮动了都忘了不浮动时文字排列这个属性了,设定浮动后:

右侧文字不垂直居中,本来再给文字单独设定一个盒子然后想怎么垂直怎么垂直,但是这已经是在table布局里了,不想再设盒子多层嵌套。刚好垂直居中我也没有一个明确的认知,于是研究多行文字在有图片左浮动情况下的垂直居中问题:
首先height与line-height方法只适合单行文字,多行文字时会离散,就像这样:

另外几种的设定50%再-50%的方法又觉得麻烦,而且还是需要设定盒子,这不清凉,就是不想再设盒子,最后找到一个取巧的办法:

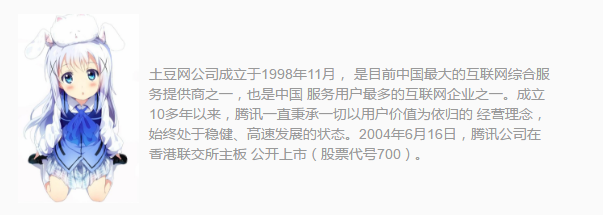
一行代码搞定!
本来这是有弊端的,因为随着页面变化位置会非常不稳定。但是这是在table里面啊,可以设定单元格最小宽度啊,所以就不需要随着页面变,只需要随着单元格变,变化大的时候直接变换单元格位置就好了,嗯,这很清凉:

写页面三,本来是不想学table的,因为还没学之前就听到各种说table缺点多多的,“不建议使用”,一般修真院的“不建议使用”我都是当成这“东西压根就不好用”理解的。
所以当看到页面三的时候我是崩溃的:这种表格随便找个文本编辑器做就好了嘛,省时又省力。又给前端,图也给前端,表格也给前端,前端真是杂活儿技能点满了,槽吐完了还得做:
简单的学习了table的各种元素:
table:给表格添加基础样式的
tr:基础单元格的容器
td:基础单元格
align:定义表格内容的排列方式
.table-bordered:为所有单元格添加边框
.table-hover:鼠标悬停状态
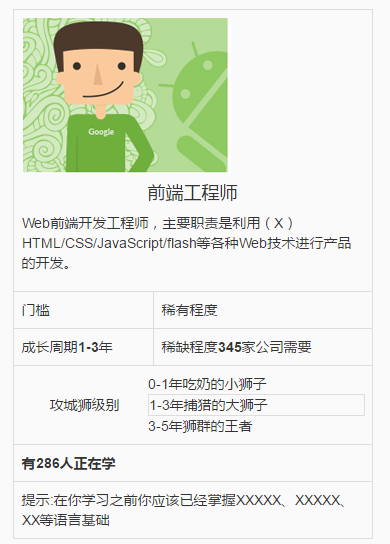
尝试着用表格写页面三:

单纯写出页面还是比较简单的,但是正如我所想的那样,前端有花这功夫写表格的时间写点别的什么不好。
明天要做的事情:
完整调试一遍页面一、二、三,准备任务十。
遇到的问题:
以前学过的东西还是经常会忘记,要用的时候还是得翻资料,达不到想用就直接敲出来的程度,就很烦。
收获:
新学了table,复习了以前的垂直居中,看了看栅格系统那块的源码,有了进一步的认识。





评论