发表于: 2017-03-27 20:54:42
1 943
常用的伪类选择器有哪些以及使用场景?
小课堂【郑州第六十三期】
一.背景介绍
有时候,我们需要根据文档之外的其他条件对元素应用样式,例如表单元素或链接的状态。这时候要用伪类选择器来完成。
二.知识剖析
CSS的伪类语法和别的语法有点不一样,其主要有两种语法表达方式
第一种
E:pseudo-class{property:value}
示例:a:link{color:red;}
/*其中E为元素;pseudo-class为伪类名称;property是css的属性;value为css的属性值*/
第二种
E.class:pseudo-class{property:value}
示例:a.selected:hover{color:blue;}
一、动态伪类
动态伪类,因为这些伪类并不存在于HTML中,而只有当用户和网站交互的时候才能体现出来,动态伪类包含两种,第一种是我们在链接中常看到的锚点伪类,如":link",":visited";
另外一种被称作用户行为伪类,如“:hover”,":active"和":focus"。
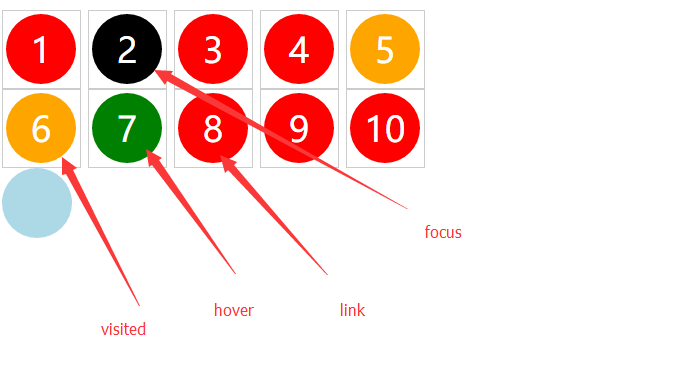
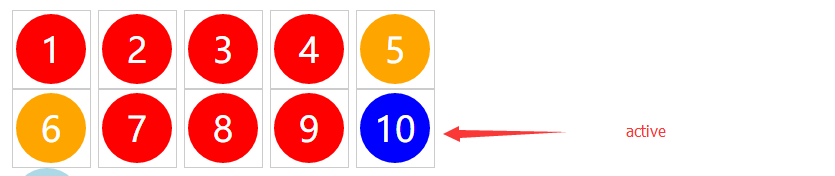
.demoa:link{background:red;}/*链接没有被访问时前景色为红色*/ .demoa:visited{background:yellow;}/*链接被访问过后前景色为黄色*/ .demoa:focus{background:black;}/*链接被选中后背景色为黑色*/
.demoa:hover{background:green;}/*鼠标悬浮在链接上时前景色为绿色*/ .demoa:active{background:blue;}/*鼠标点中激活链接那一下前景色为蓝色*/
伪类顺序
对于伪类顺序,有一个口诀是LoVe-HAte,代表着伪类的顺序是link、visited、focus、hover、active。
但是否伪类的顺序只能如此吗?
为什么是这个顺序呢?
CSS层叠中有一条法则十分重要,就是后面覆盖前面,所以伪类的顺序是需要精心考虑的。
【1】link和visited必须在最前面,且没有先后顺序,否则link或visited的效果将被覆盖
[注意]link和visited称为静态伪类,只能应用于超链接
【2】hover、active、focus这三个伪类必须是focus、hover、active的顺序,因为在focus状态下,也需要触发hover和active,而要触发active一定要先触发hover,所以active要放在hover后面
[注意]hover、active、focus称为动态伪类,可应用于任何元素,但IE7-浏览器不支持:focus,:hover和:active在IE6-浏览器下只支持给a标签设置。
所以最终的顺序只有两种:link、visited、focus、hover、active或visited、link、focus、hover、active
他们所表达的意思是:
:hover用于当用户把鼠标移动到元素上面时的效果;
:active用于用户点击元素那一下的效果(正发生在点的那一下,松开鼠标左键此动作也就完成了)
:focus用于元素成为焦点,这个经常用在表单元素上。
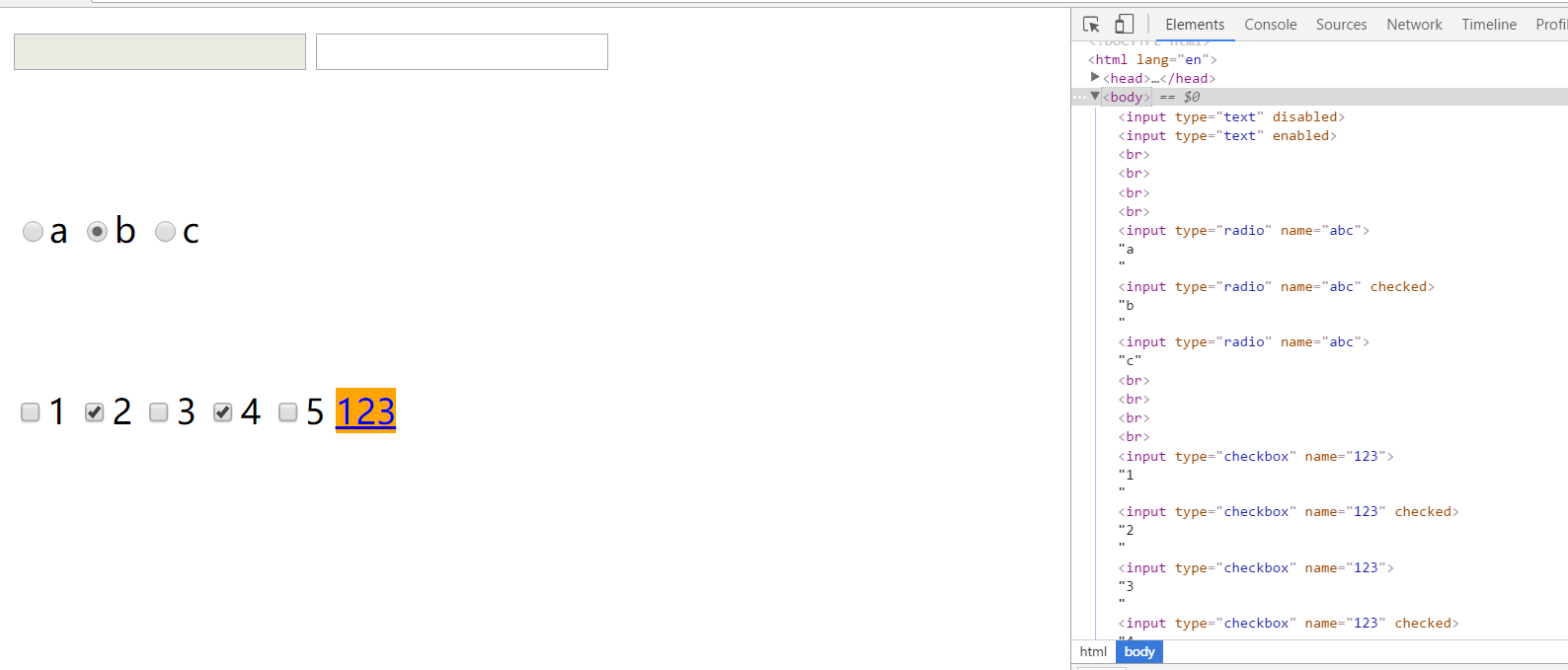
二、UI元素状态伪类我们把":enabled",":disabled",":checked"伪类称为UI元素状态伪类,这些主要是针对于HTML中的Form元素操作,最常见的比如我们"type="text"有enable和disabled两种状态,前者为可写状态后者为不可状态;另外"type="radio"和"type="checkbox""有"checked"和"unchecked"两种状态。

三.常见问题
常用的伪类选择器有哪些以及使用场景?
四.解决方案
常用的伪类选择器有:visited、focus、hover、active。
他们一般用于按钮或者链接等一些需要和用户交互的地方。
五.代码实战
.demoa:link{background:red;}/*链接没有被访问时背景色为红色*/
.demoa:visited{background:orange;}/*链接被访问过后背景色为黄色*/
.demoa:focus{background:black;}/*链接被选中后背景色为黑色*/
.demoa:hover{background:green;}/*鼠标悬浮在链接上时背景色为绿色*/
.demoa:active{background:blue;}/*鼠标点中激活链接那一下背景色为蓝色*/


六.拓展思考
伪类选择器和伪元素有什么区别?
伪类经常与伪元素混淆,伪元素的效果类似于通过添加一个实际的元素才能达到,而伪类的效果类似于通过添加一个实际的类来达到。实际上css3为了区分两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。
常见的伪元素有::before;::after;
7.参考文献
参考一:
http://www.w3cplus.com/css3/pseudo-class-selector airen的博客
参考二:
精通CSS
参考三:
http://www.cnblogs.com/xiaohuochai/p/5518943.html 博客园:深入了解CSS伪类
八.更多讨论
伪类还有什么其他的作用吗?
大家有时间可以去了解一下结构伪类,都是可以控制子元素的第一个或最后一个,也可以控制间隔几个生效,比如选择135跳几个数可以自己定,从几开始也可以自己定,由于时间比较紧,学的也不怎么好,这次大家了解有这个知识点,下次再和大家分享结构伪类。
视频地址:https://v.qq.com/x/page/l03886dgqlq.html





评论