发表于: 2017-03-27 20:43:25
1 952
今天完成的事情:
终于完成响应式的第一个页面。
第二个页面改造进行中。
明天的计划:
尽力完成任务9所有页面的响应式改造。
遇到的问题:
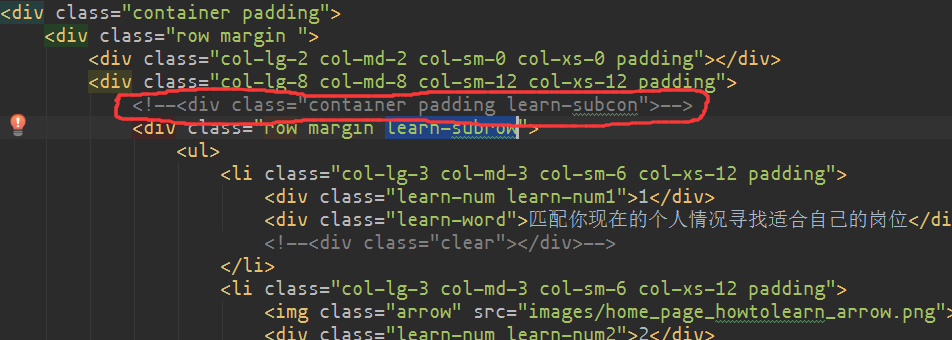
问题1:嵌套的内部container row col,无法随着屏幕宽度自动改变布局.

原因:被嵌套的栅格不需要container,只要row和col即可。
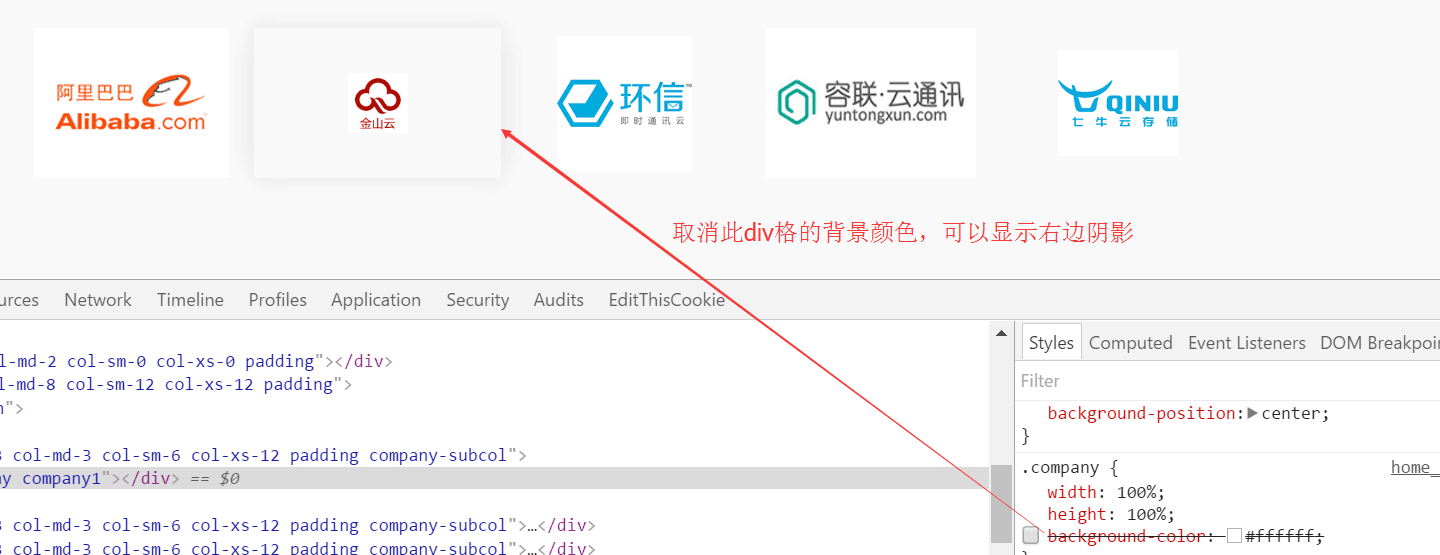
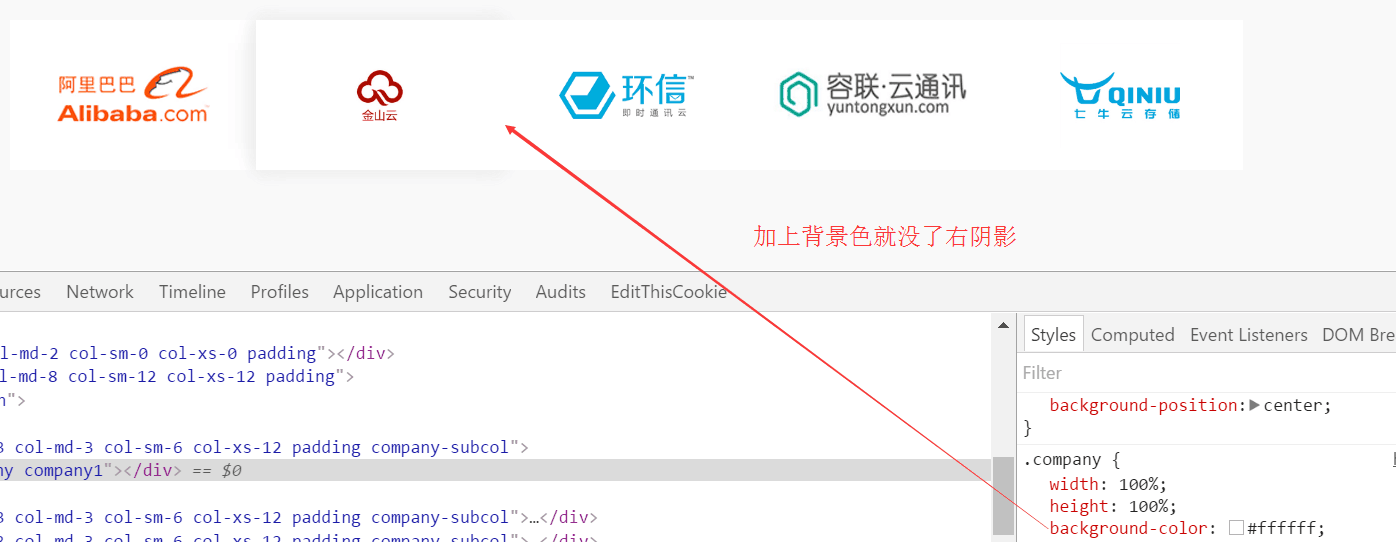
问题2:box-shadow制作边框阴影。


原因:两格之间没有缝隙,设置了背景色,背景色挡住了右阴影,为什么没挡住左边的不得而知。
解决方法:加个position:relative;和z-index:999999解决。
收获:
改响应式的过程中,发现原本的代码过多用了div,有些有同样元素排列的地方用ul li代替更方便。





评论