发表于: 2017-03-27 18:14:18
3 832
今天完成的事情:
1、重写任务三代码;把样式全部放在head中样式表里;
<!DOCTYPE html>
<html lang="en">
<head>
<title>魔镜</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width; initial-scale=1.0; minimum-scale=1;maximum-scale=1; user-scalable=no;">
<style type="text/css";>
.wrap{width: 100vw;
height: 100vh;
background-color: #79CDCD;
float:left;}
.back{margin:2vh auto auto 5vw;}
.logo1{text-align: center;
margin:5vh auto auto auto;}
.logo2{margin: 20vh auto auto 10vw;
float:left}
.logo3{margin:20vh 10vw auto auto;
float:right;}
h5 { color: white ;
margin: 12vh 12vw auto 12vw;}
body{margin:0;}
</style>
</head>
<body>
<div class="wrap">
<div class="back"><img src="images/1.png" ></div>
<div class="logo1"><img src="images/2.png" ></div>
<h5 >葡萄藤轻游戏专注于桌游领域,提供在线杀人游戏,捉鬼,炸狼堡等多种聚会游戏,以下线下聚会桌游道具为主。</h5>
<div class="logo2"><img src="images/3.png" ></div>
<div class="logo3"><img src="images/4.png" ></div>
</div>
</body>
</html>
2、引入css外部样式,就是把样式表放在task3.css文件中,在head中用下列代码引入;
<link rel="stylesheet" type="text/css" href="task3.css" />
3、查看W3C学习资料css语法等;
4、写任务四代码;
5、写日报
明天计划的事情:
1、看师兄回复;
2、学习绝对定位,修改任务四
3、写日报;
遇到的问题:
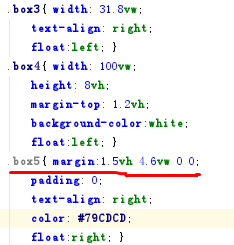
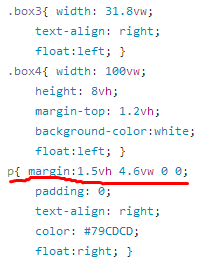
1、任务四代码相关问题


<div calss="box5"><u>忘记密码?</u></div> <p calss="box"><u>忘记密码?</u></p>
我开始写成左边这样,结果提示错误,为什么?这个命名还有什么规则吗?——我是按照任务引导看的知识点(断断续续的),没有系统的学习,现在错都不知道为什么
收获:
学会把样式全部放在样式表中,学会引入外部css样式,了解css基础语法
请师兄指点!





评论