发表于: 2017-03-26 22:15:18
1 756
今天完成的事情:
没有浮躁的一味地,为了做任务而做任务,而是巩固自己弱项的地方。
增强对不理解的知识的复习
 BFC产生的水平方向的重叠
BFC产生的水平方向的重叠
在BFC中相邻的块级元素外边距会折叠内部的Box会在垂直方向上一个接一个的放置
垂直方向上的距离由margin决定。
BFC元素不会超出他的包含块,永远在一个固定的容器之中

有时候遇到垂直于上下的margin无效大概就是,遇到过很多次。。
垂直方向上的两个相邻DIV的margin会重叠,而水平方向不会(此规则并不完全正确)
浮动元素会尽量接近往左上方(或右上方)
右上或者左上自动浮动到框架内
为父元素设置overflow:hidden或浮动父元素,则会包含浮动元素
浮动的元素设置了overflow之后overflow就会包含浮动起来的元素
 正常的包裹状态,
正常的包裹状态, 给li添加margin,填满了父级,饱满的填满,然后使父级产生位移
给li添加margin,填满了父级,饱满的填满,然后使父级产生位移
 父级的magin小于子级的magin值,高度被撑开
父级的magin小于子级的magin值,高度被撑开
 这是把父级ul转换成display:inline-block的状态,ul浮在div的上方
这是把父级ul转换成display:inline-block的状态,ul浮在div的上方
 父级是使用margin在层级关系时子级跟着一起移动
父级是使用margin在层级关系时子级跟着一起移动

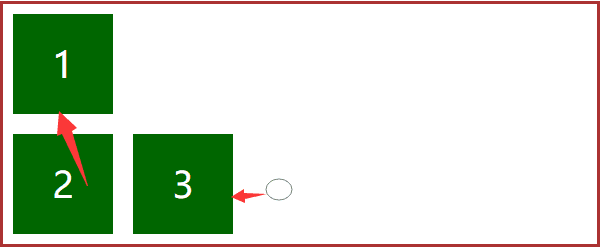
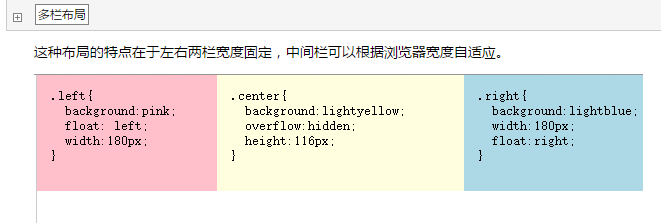
看了关于清浮动的文章,这种布局的话用float最好用,box2给1个clean:left,box3旁边给个空div,清除box3的float,高度就靠1和3的正常文档流撑开以达到这个布局
明天计划的事情:
修改task8button自适应位置,页尾自适应,page2的职位推荐列表,page3的自适应效果。
遇到的问题:
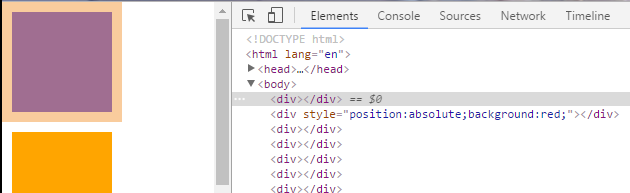
 虽然都是漂浮起来 但BFC的区域不会与float的元素区域重叠,这里重置了。。。
虽然都是漂浮起来 但BFC的区域不会与float的元素区域重叠,这里重置了。。。
 使用overfllow和clear清浮动有什么区别,不是很理解
使用overfllow和clear清浮动有什么区别,不是很理解
收获:
一次性消化不了太多,一口吃不了胖次,第一次理解还是比较难,按照别人的思路做了一遍以后能从中受益匪浅,比如我知道垂直的magin为什么在有些时候不会生效的原因了





评论