发表于: 2017-03-26 21:34:14
1 830
今天完成的事:粗糙的写完了任务4.
在任务2-4中有大量逻辑类似的函数,在想是否可以做个封装?
之前写js时是想一段逻辑写一段,没有串联起来,在各个页面跳转安排数据时略混乱.画了流程图之后就明朗了。如果在写之前看几遍任务中的成果动图,把流程画下来,标好逻辑,写的效率会高很多。
任务4拖拖拉拉的写了好几天,现在做个整理。抛砖引玉,其实很多地方只是实现了功能,并不是很高效。
1.首先是一开始的数据存储。我选择的是将数组中的每个元素视作一个对象,并个每个对象存储状态。(一开始用的二维数组写成了病毒,仍然没搞懂为什么。不停的生成新的二维数组)
方法很多,不局限于这一种!
var oStatus = [];
// 赋值角色,死活状态,天数.数组中每个元素都是一个对象,可以存储各种状态
oStatus[i] = {};
oStatus[i].num = i + 1;
oStatus[i].role = aTotal[i];
oStatus[i].life = "alive";
oStatus[i].deadDay=null;
2.传递数据可以用sessionStorage或localStorage。也可以用cookie。
sessionStorage在用户结束会话(即关闭浏览器或退出账户时失效);localStorage无失效期,用户在清理浏览器缓存的时候会被清除。二者除了生命周期,用法一致。
/*以下复制粘贴
*Web Storage的概念和cookie相似,区别是它是为了更大容量存储设计的。Cookie的大小是受限的,并且每次你请求一个新的
*页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用。
*除此之外,Web Storage拥有setItem,getItem,removeItem,clear等方法,不像cookie需要前端开发者自己封装*setCookie,getCookie。
*但是Cookie也是不可以或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是*为了在本地“存储”数据而生
*/
在page1存储后,如果page2没有接受并传递,page3也是可以接受的。就是说这玩意不要求连续。
用法百度写的很多。用到的方法就俩。
存值:storage.user="李秀才";
取值:var user=storage["user"];
清空:用clear()方法。
删除某个元素:用removeItem();方法:
3.
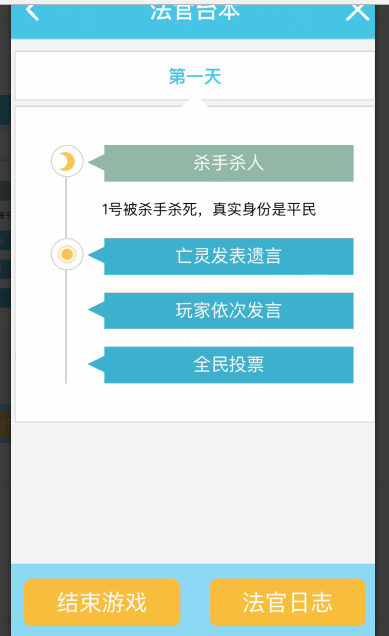
流程框的颜色变色问题。从杀手页跳转过来时会发现“杀手杀人”这个流程框已经变灰绿。从用户体验来说应该是提示这个流程已经点过了,不用重复点击。
可以设置一个变量visited。在台本页根据visited数值决定该流程框的颜色。
4.设置变量记录天数。每过投票,天数+1。
判断游戏结束我放在了台本页。如果达成条件则弹出confirm,确认后跳转结果页。
5.最后输出结果要有记录死亡天数。
我是在对象状态中存储了一个属性.deadDay,初始化为Null,在玩家被杀或投死的同时将当时的天数赋值给它。
在结果页输出时用两层for循环,根据天数和死亡方式输出到样式中。感觉这种方法很蠢,性能也不高。
for(j;j<=dayCount;j++)
for(k=0;k<oStatus.length;k++){
if(oStatus[k].deadDay==j && oStatus[k].life=="killed")}
}
期待其他同学更高效的写法。
明天要做的事:
任务4还剩几个细节逻辑没有做,比如已死玩家仍然可以在杀人页和投票页被选择,从杀人页跳转回法官台本页后仍然可以点击杀人页跳转。准备把这些防点击加上。
修改css15的轮播图。
然后开始js任务5.
遇到的问题:容我补完坑。
收获:结果页做完的时候激动了一把,还挺开心的。整理完思路发现自己在简单的问题上停了很久,还是在知道逻辑的前提下,怎么就做这么慢呢





评论