发表于: 2017-03-26 21:33:05
1 763
一、今天完成的任务:
1,任务十剩余部分代码的编写。
二、遇到的问题:
1,流程表不会因为设置了百分比。不论如何放大缩小分辨率,始终占有80%。除了使用媒体查询方法外,暂时还没找到如何使流程表在移动端,占百分百,在移动端占百分之八十。
三、收获:
1,主题内容的布局:
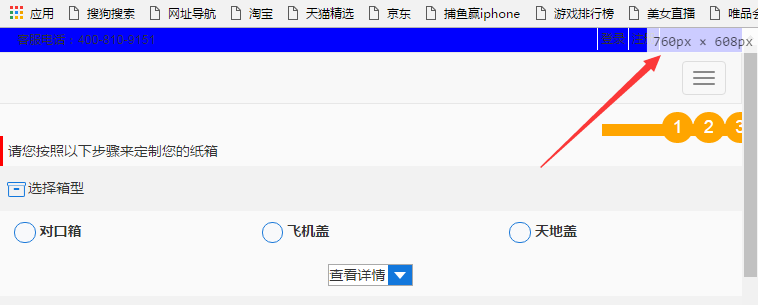
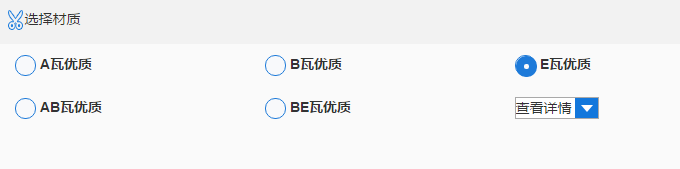
1)如下图所示部分采用boostrap栅格布局的方式进行布局“四分天下”,并给第四部分设置float:right。使用媒体查询使“四分天下”变成“三分天下”使用float:none;清除“查看情形”的浮动并设置width:100%和text-align:center。

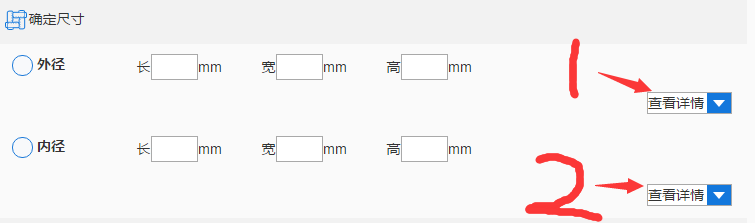
2)如下图所示部分同样采用boostrap栅格布局,布局“假六分天下”,但是只设置五个div,最后一个设置col-sm-4、

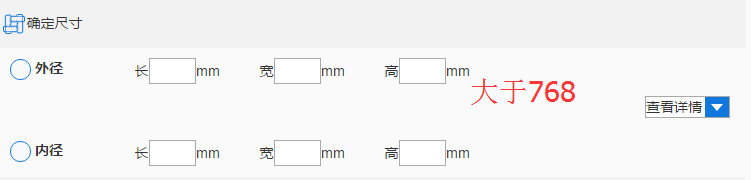
给“图1位置”设置margin-top值使其垂直居中,然后给“图2位置”设置媒体查询使其在大于768时,隐藏并且不占位置(display:none;),同时设置在低于768时,width:100%以及居中text-align:center; 然后使用媒体查询设置“图1位置”在低于768时,隐藏并且不占位置,并且设置“外径”和“内径”部分width:100%;效果如下:


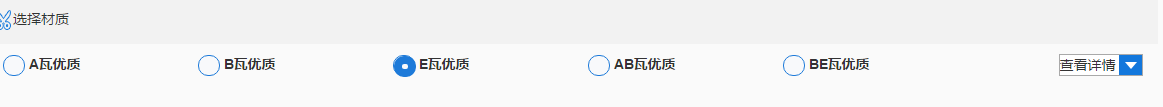
3)如下图所示部分的布局:使用栅格布局“真六分天下”,并给第六个设置浮动float。

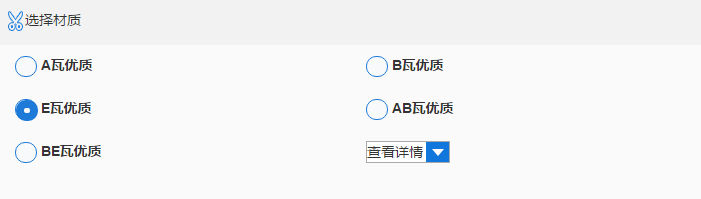
因为实在不知道怎么排列比较美观,所以就布局成,三种:低于992时“三分天下”

低于768时“二分天下”

四、明天的计划:
流程表还有一小部分没有做好,明天好好完善一下任务十。剩下的时间准备一下周二的小课堂。





评论