发表于: 2017-03-26 21:00:47
1 842
今天完成的事情:
调试页面一,遇到问题如下:

方形的头像:
一开始想直接设定图片border-radus:50%,但是素材图片本身的大小不一,直接设定出来的圆形图片也不一样;
后来想手动设定几张图片的高宽一致,但是它们本身的高宽比例是不一样的,设定一致会让图片变形;
再然后我去瞅瞅师兄们是怎么做的,瞅到了好几个直接切圆形头像当素材的,囧。。。。
接着找到一个范例,直接切图的时候就把图片高宽切成一样的。这样做出来效果就差不多,但是需要手动切图,就很烦:以后需要的素材图片多了都一个个手动切么
最后去请教师兄:可以先做出一个圆形的div,然后把图片塞进去,设定overflow:hidden,问题解决。
不过还是有些麻烦,觉得图片问题应该在UI那里就得到解决,类似于这种同一模块同一行同一高度的表达效果,UI直接做成一致的比前端用代码实现花费的精力要小很多。
五张图片响应式居中表达:

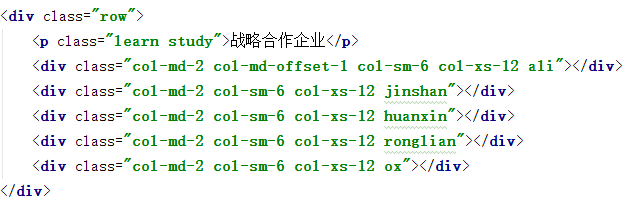
上图“战略合作企业”为中心线,使用栅格系统布局(鉴于我接受的简洁开发的理念:组件、自开发不混搭)达成lg/md/sm下的居中响应式布局。
其实这个用浮动,或者用flex也能达成效果,不过既然已经用组件了,就不想再自己写代码,于是研究了下如何就用组件功能来实现:
最后又两种方法:
一种是整体更改栅格一格的宽度,让五个总的刚好占满一行(因为栅格本身就是一种被设定好的盒子嘛,可以再手动更改它的宽度,五个一行十个一行都可以达成),但是这种一改就需要各种宽度下都改,也比较麻烦;
也可以用位偏移“col-lg-offset-1”,将首个栅格向右偏移,但是:

貌似没起作用,不知道是哪里出了问题。
后来学到可以不用改,直接就设定第一个栅格系统前加一个col-lg-1,然后hidden掉,就直接达成效果了。
写完页面二。
明天要做的事情:
调试完bug,写完页面三,
遇到的问题:
如上。
收获:
细节问题先放一放,往后推进,转过头再一起调试。





评论