发表于: 2017-03-26 20:52:38
1 838
今天完成的任务
1.一个简易的响应式栅格
2.任务十五的一部分
明天的计划
1.任务十五的前两个页面
遇到的问题
1.栅格部分
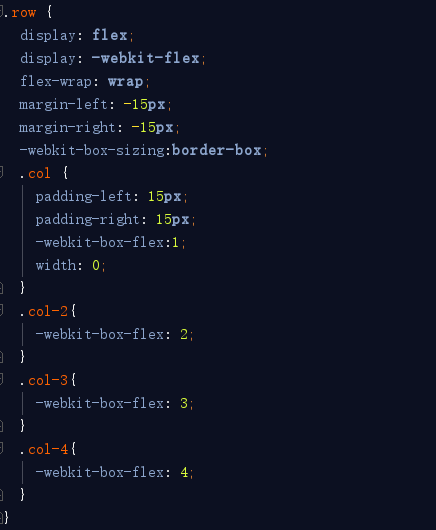
想做成可以应对比较多的布局的栅格,例如五等分,选择用flex来做,一开始的代码如下

认识到了-webkit-box-flex这个比较神奇的属性,但是没有弄的特别清楚这个属性是怎么实现的,百度也很少看到有人提及这个属性,这个属性是被淘汰了?还是兼容性不好?希望有大神可以解答下。
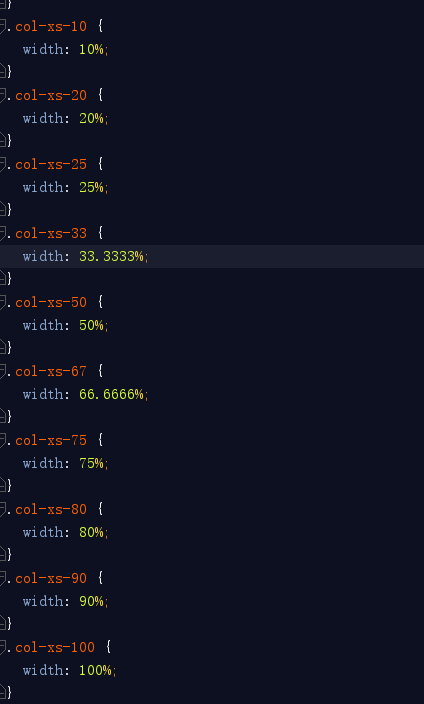
利用这个做的栅格倒是可以应对一些简单的布局,但是没办法做成响应式的,回头又去看了bs的写法,重新用百分比又做了一个响应式的栅格

这种百分比分布的方式抄袭自FrozenUI,这种分法比我想的出的东西要高明不少。
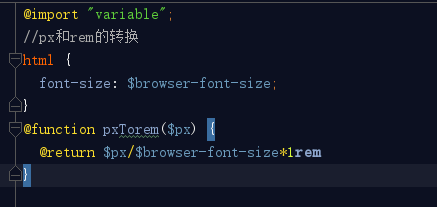
2.一个小小的px转换rem的函数

对sass的函数有了初步的认识,比起自己计算rem要简单很多,因为没办法把font-size设置成62.5%,每个都要自己去算很麻烦。
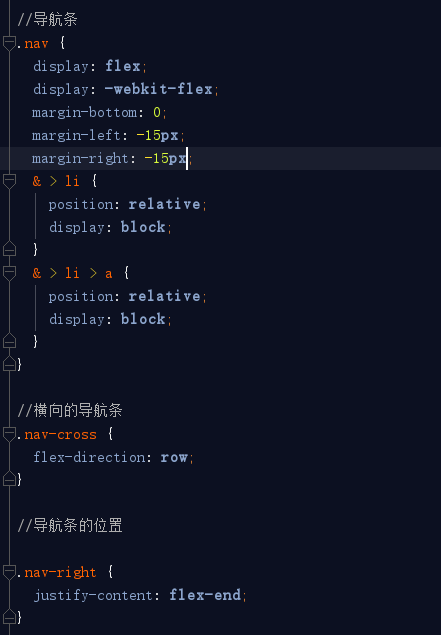
3.自己写的东西真的很难用,还写了一个简单的导航

主要是用的flex,用flex-direction:row;代替float,如果需要竖直的导航条可以把row换成column就可以,靠右的导航条就是让flex内的对齐方式是右对齐。在一般状况下效果还可以。响应式的东西还没做。。。。

4.昨天以为自己好点了,结果修仙到三点熬不住,今天感觉又跪了。
收获
有些东西真的是看起来很简单,到自己做的时候就各种bug,回头去看别人做的,才觉得细节啊细节,已经不是细节没做好了,是根本没想到还有这样的细节。





评论