发表于: 2017-03-26 20:33:45
1 788
今天完成的事情:
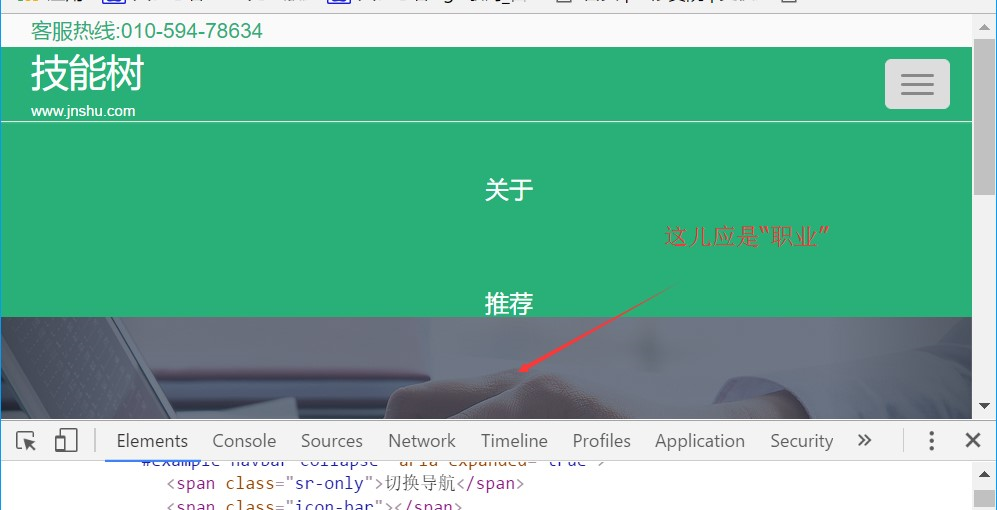
第一个响应式页面做到一半,关键点是导航栏折叠,导航栏是bootstrap搬来的。
明天的计划:
至少完成任务9第一个响应式页面。
遇到的问题:
问题1:展开折叠导航栏后,导航栏下面的内容没有下移让位。

原因:nav和nav-col标签(父级的)设置了高度。
解决方法:撤销高度设置即可。
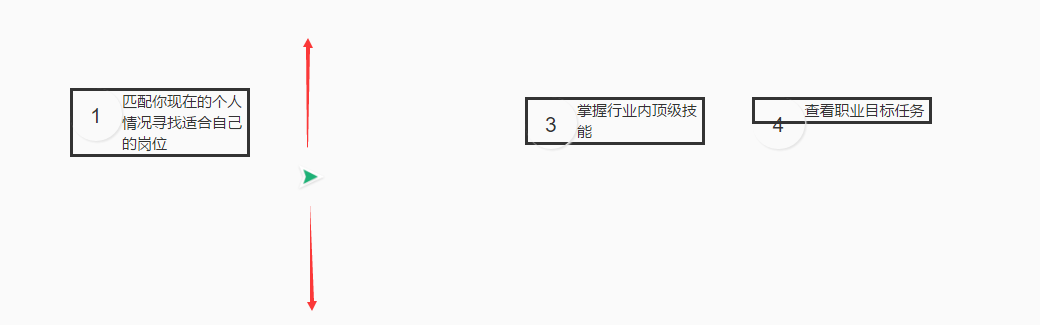
问题2:栅格col-xx-x内,内联元素会有很高的高度,无法显示在正常的位置(如下图)。如果是块元素,col内就无法左右并排。如何让col内的元素并排显示?

收获:
响应式利用bootstrap还是很方便的。利用col-lg-x col-md-x col-sm-x col-xs-x就可针对不同的屏幕布置布局,之前都是只用了col-xs-x加上container-fluid。





评论