发表于: 2017-03-26 15:57:26
2 855
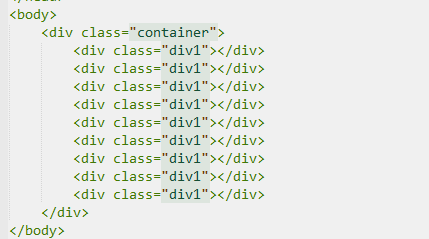
首先,我用的是sublime,先写了一个div套9个小div,并设置背景颜色以及宽高,设置float属性,发现全都在一行,没有按九宫格排列,于是又给.container设置一个宽高,做好一个九宫格。



刚开始设置的是固定宽高的九宫格,并且给.container添加了一个背景颜色,发现在设置margin的时候,两个相邻的方块的间距是两个margin相加的,经过计算设置出了正确的,结果是可以正常运行,但是做不到自适应屏幕的宽高。
经过查询,学习了一个自适应布局。
第一,所有元素尽量不要使用绝对宽度来布局,因为网页会根据屏幕的宽度来调整布局,也不能使用具有绝对宽度的元素。可以使用百分比%,em和rem来布局。
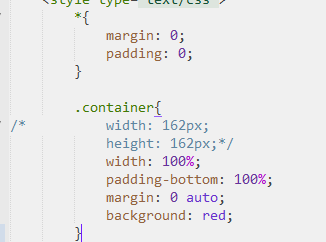
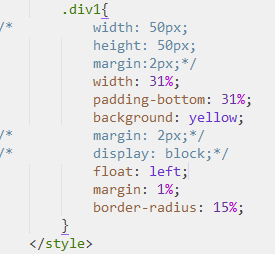
第二,水平方向上的自适应布局很简单,首先设置.container:width:100%;然后设置每个小方块的宽度:width:31%,由于要设置margin:1%,所以经过计算,每个小方块的宽度是31%。
第三,垂直方向的自适应布局,它是通过padding-bottom来实现的。由于九宫格是要保持正方形的形状,所以padding-bottom的值应该取水平方向上width的值。
第四,在PC上使用以上代码就可以实现自适应布局,但是在移动端要实现自适应布局,必须在head中添加如下一段代码:
<meta name="viewport" content="width=device-width,initial-scale=1.0">
viewport是网页的默认宽度和高度,这行代码的意思是网页宽度默认为屏幕宽度,原始缩放比例为1,即网页初始大小占屏幕面积的100%。主流浏览器都是支持的,但是对于一些老的浏览器,则还需要添加css3-mediaqueries.js,代码如下:
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
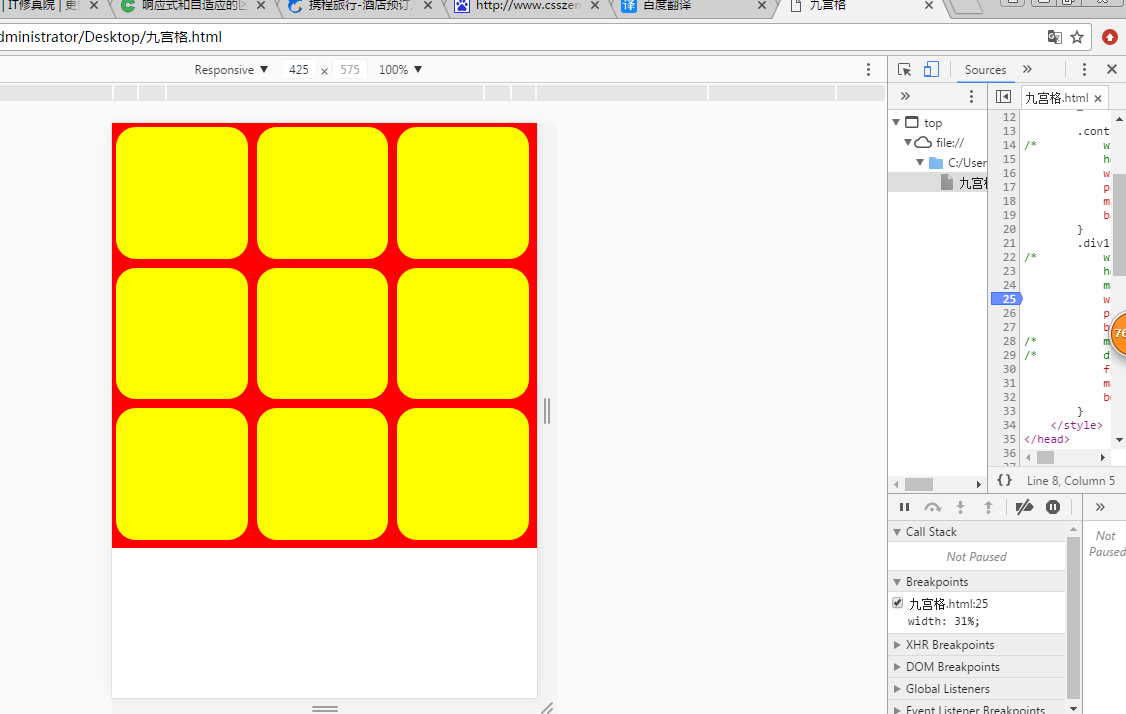
成果图

在完成九宫格的过程中,了解到一些自适应布局和响应式布局的一些内容。
自适应布局,是为了解决如何才能在不同大小的设备上呈现相同的网页。
但是有时候,手机的屏幕太小,相同的页面反而看上去很拥挤,会造成很差的用户体验,因此就出现了响应式布局。
响应式布局,可以自动识别屏幕宽度,并做出相应调整的网页设计,布局和展示的内容都有可能有所改变。它涵盖了自适应布局,并且涵盖更多的内容。
它的核心关键就是加入Media Query模块。
目前还没有完全搞懂这个响应式布局,我会花时间尽快学习的,明天再来做一份日报。





评论