发表于: 2017-03-26 14:45:49
3 835
今天完成的事情:
1. 增加了.container类, 让内容不要占整行的全部看起来更加的舒服
2. 看了一下昨天没通过的情况, 发现是上次入口的链接没有更新上, 所以进入的是旧版的网页。 今天再做一些优化, 重新提交一次任务
/*
=container
*/
//here begins the code of container
.container {
margin: 0 auto;
width: 100%;
content: " ";
clear: both;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
3. 提供一个可复用的container类的代码, 见上图
4. 保留了原bs里的list-inline-group类,自己写了相应的css代码
明天计划的事情:
1.
遇到的问题:
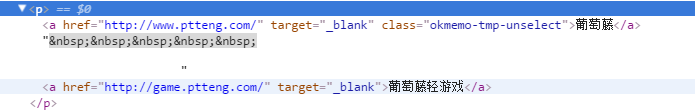
1. 修真院的主页上面的footer里面的写法, 这个P元素里面的间隔似乎是利用空格是控制的。
和我想的不是很一样, 我是将整个部分写成了一个表格, 于是就很苦恼换行的问题,研究了一下, 明白了用p包裹的写法
现在不明白的是html文件里面是两个空格换算中页面上的一个空格 ?


.png)

1. bs。row:before 和 :after 伪类添加了以下的代码用于清除浮动, 保证row的高度和内里的高度一致。
而我在今天的任务中没有采用这样的写法而是添加了clearfix类用于清除浮动, 相对来说前者的HTML语义化标签做的更好, 减少了不必要的标签, 这样很棒。 这次由于不想重新改动HTML代码就保留了原来的写法, 下一次采用bs的写法会更好。
2. 背景色写在.container类的父元素上面。(#写法规范)
3. 为了sass的编译方便, 在scss的文件中写注释使用英文 (#写法规范)
4. 尽量不要标签和类名混用, 不利于后期的更改和维护
5.sam-* 类中的text-align: center 考虑一下 , 这样写似乎不好。





评论