发表于: 2017-03-25 20:18:03
1 697
今天完成的事情:1.把css任务部分在github上面全部整理了一遍。
2.完成从9个盒子中选取3个功能。
明天计划的事情:1.把CSS中该提交的任务都提交。
2.完成js1。
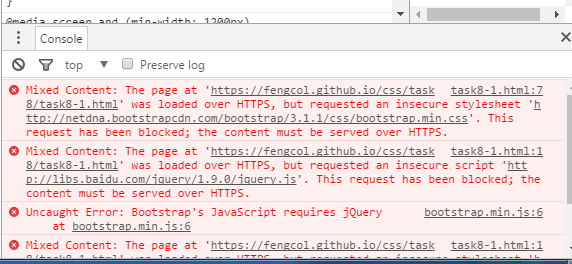
遇到的困难:1.不知道怎么回事,任务8的页面上传到Xshell还是好好的,等到上传到github中就报了很多错误.以下是从github中的task8-1所报的错误。 然后自己用Xshell上传的8-1页面。结果就可以用。。。==这是我用Xshell上传的任务8-1:http://119.10.57.69:880/ptt175/task8-1.html。然后自己用本地文件上传,发现轮播图也出错了,无响应。。。报错如下
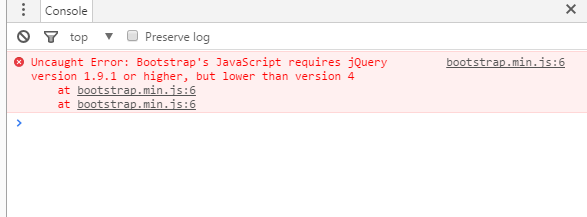
然后自己用Xshell上传的8-1页面。结果就可以用。。。==这是我用Xshell上传的任务8-1:http://119.10.57.69:880/ptt175/task8-1.html。然后自己用本地文件上传,发现轮播图也出错了,无响应。。。报错如下

然后我就发现本地可能是我下载的bootstrap.min.js可能有点问题。然后就找到以前在Xshell上传的bootstrap.min.js替换了一下,然后本地的就没问题了。。。
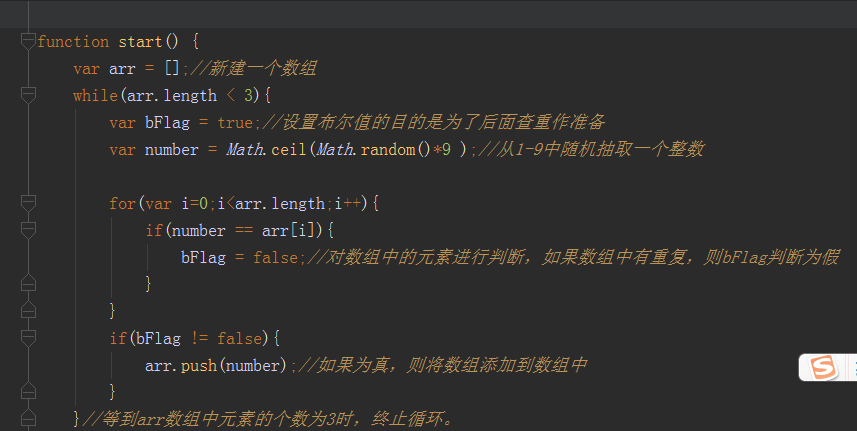
2.js任务一中的选取九宫格中的3个盒子。刚开始我是准备直接用random()*9函数得出范围在0-9的随机数,然后利用math.ceil(random*9);就能够得到1-9的整数,循环3次就能够得到3个盒子。但是后来发现我忘了考虑重复这种情况,应该去重。如果重复的话,就直接过滤掉。然后在网上查解决方案,找到了一个比较好的办法。就是先新建一个数组,然后利用while(arr[].length<3)来得到长度为3的数组.再利用math.ceil(random*9);得到1-9的随机数。然后通过if条件语句检查数组中是否有相等的元素。如果有,就不能push到数组中。这样就能实现从9个盒子中提取三个盒子的功能了。代码如下






评论