发表于: 2017-03-24 22:46:25
2 761
今天完成的事情
1.下午完成了任务四,用手机打开自己做的网页,成就感暴增!!很开心!!哈哈
2.开始任务五:
a.完成header,一开始用定位属性定位,代码太多太麻烦,改成用浮动,再增加必要padding,代码变少了简洁了很多;
b.拉窗口发现header不会自适应,再增加viewport,以后要形成写代码先把viewport的好习惯,不然会浪费时间来改数据哦;
c.完成了footer,一开始先将div定义大小这个十分重要,再增加fle属性的spaceground,将两个框框水平对齐,再用fixed将整个footer放置底端;
d.将头像背后的背景图片加进去,并加了cover,完成任务需要的样式。
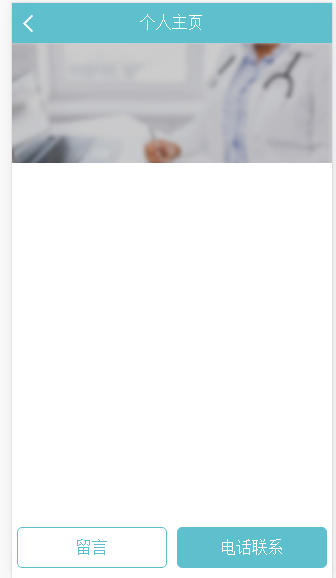
今天是这个样子
明天计划的事情
1.尽力完成任务五;
2.多多改进代码,是代码更简洁;
遇到的苦难
1.input和bottom有个碍眼的框框;
解决方法:增加属性border:none;
2.footer的两段文字居中问题一开始用text-align:center,但是它们只是紧贴行框居中,并没有垂直居中;
尝试1:增加height,然并卵;
尝试2:同时增加等量的padding-top、bottom,成功~
3.background-imge,图片随着屏幕宽度增大被拉伸;
解决方法:background-size:cover;原理看不懂但我的理解是图片被固定在div空间中,div覆盖到图片上就看得到图片,覆盖不到的就看不到,差不多这个意思吧...
收获
1.学习并运用了input和button的内容!input输入框有spaceholder即输入前的提示信息,可以在input起始标签里对输入文本的大小进行定义;二者自带边框,很难看要none掉,button自带背景颜色要改成需要的颜色;button密码类型;
2.学习了文本下划线underline这个技能;
3.学习简单的登录页,在生活经常接触到的登录页自己竟然会做,真的好开心!!
4.运用了昨天学习的text-align、定位,更深地掌握到了他们;text-align只能在文本行里居中;定位的relative是相对原始位置进行定位,fixed能相对窗口的top、bottom等位置定位,今天用bottom将footer定位到窗口底端;
5.学习了flex的相关理论,今天运用了flex的spaceground,即将flex项目在水平的主轴main axis上水平对齐,并离窗口左右边框相同的距离;
6.学习并运用了background-imge。
日报用时半个小时,今天学习还是一样的愉快,明天继续~放上任务四的成果。





评论