发表于: 2017-03-24 22:30:15
4 953
今天完成的事情:
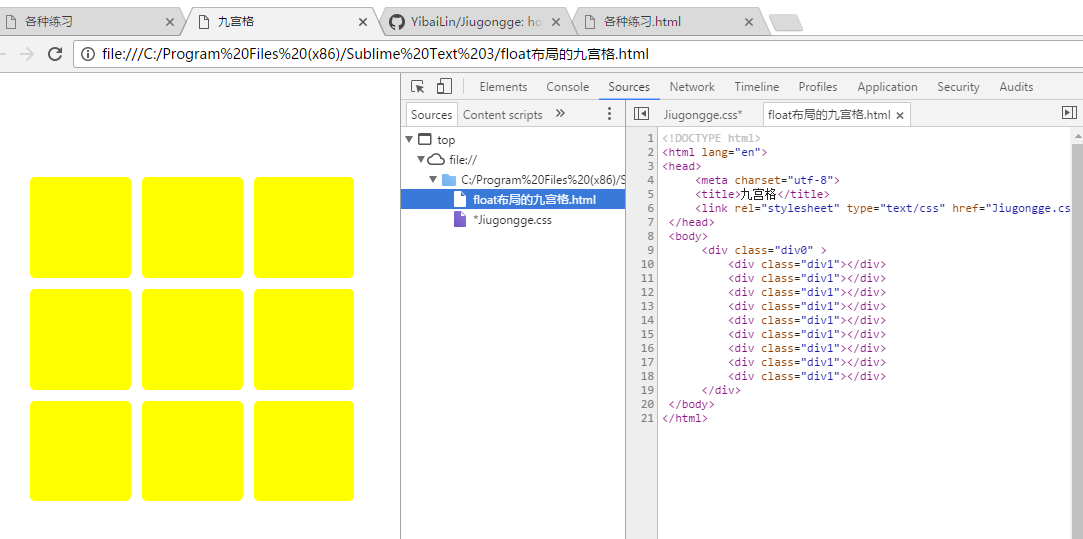
1.初步完成任务一,思路:1个大盒子里套9个小盒子(div套div,小盒子采用float属性),
自适应即随着窗口改变大小(盒子宽度用窗口宽度的百分比形式表示)。
2.设置github账号,并托管九宫格代码。
明天计划的事情:
1.开始任务二的学习,学习如何设置github页面
2.解答任务一完成后的思考题。
遇到的问题:
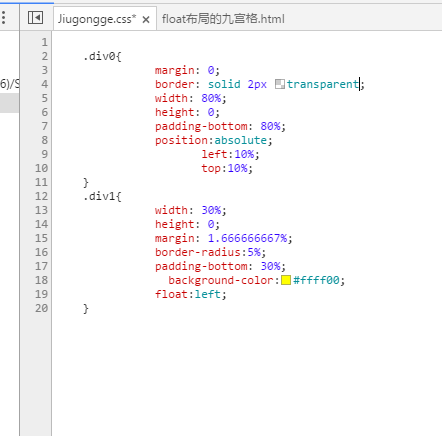
如何在width用百分比形式表示的时候,使height等于width?(百度解决的“大”问题,自己想了好久---)
解决方案:
1.{width:80%;height:0;padding-bottom:80%}理由:padding-bottom是百分比值的时候,参考的是父元素的width而不是height。
2.使用vw单位。1vw=1%视窗宽度。即{width: 80vw;height: 80%}
收获: 当然是可大可小的九宫格啦,展示如下:


师 兄 验 货 吧--------------------------------------------------------------





评论