发表于: 2017-03-24 21:44:25
2 831
小课堂【改变默认radio和select的样式】
1.背景介绍
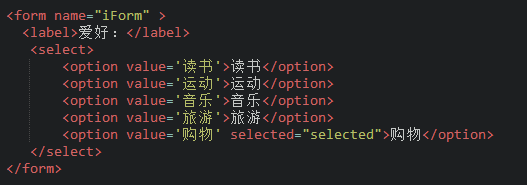
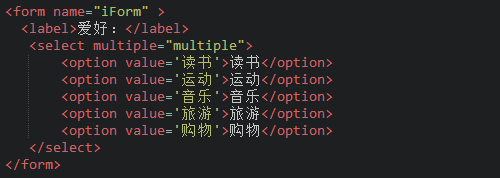
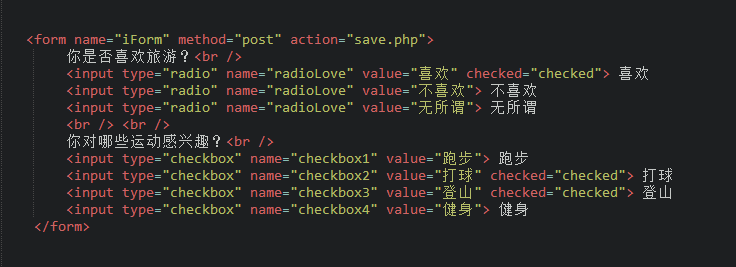
HTML表单用于选择的标签有两个,一个是选择框,选择框又分为单选radio和多选checbox;另外一个是下拉菜单,下拉菜单也有单选和多选两种,都是通过select标签进行实现。默认样式如图:


但是我们出于美观性以及多样性的要求,往往需要修改他们的默认样式。
2.知识剖析
首先我们简要回顾一下radio和select的知识。

select代码实现




一个小知识点label
<form>
<label for="male">男</label>
<input type="radio" name="gender" id="male" />
<br />
<label for="female">女</label>
<input type="radio" name="gender" id="female" />
<br />
<label for="email">输入你的邮箱地址</label>
<input type="email" id="email" placeholder="Enter email">
</form>
我们先看一些修改过的样式
radio样式修改
3.常见问题
怎么改变默认radio和select的样式呢?
4.解决方案
我们的css-task10里面就需要解决这两个问题。


改变radio的样式
<label class="cha-label" for="optionsRadios1">
<input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" class="regular-radio"
checked>
<span class="demo-radioInput"></span>对口箱
</label>
.regular-radio {
display: none;
}
.demo-radioInput {
display: inline-block;
vertical-align: middle;
margin-right:1.5rem;
width:1.8rem;
height:1.8rem;
border:1px solid #d6d6d6;
border-radius:50%;
background: #f8f9fb;
}
.regular-radio:checked + .demo-radioInput:after {
display: inline-block;
height:1.8rem;
width:1.8rem;
background-color:#f8f9fb;
border:0.7rem solid #1d7ad9;
border-radius:50%;
content: "";
}改变select的样式
<label>
<select class="form-control">
<option>查看详情</option>
<option>长度分类</option>
<option>参照标准</option>
</select>
<span class="cha-arrow">
<span class="downarrow"></span>
</span>
</label>
select.form-control {
height:3.8rem;
font-size:1.4rem;
padding:0.6rem 5.4rem 0.6rem 1.8rem;
color: #999;
border:1px solid #e8e8e8;
border-radius: 0;
-webkit-appearance: none;
-moz-appearance: none;
}
select.form-control::-ms-expand {
display: none;
}
.cha-arrow {
display: inline-block;
position: relative;
top:-3.3rem;
left:9.2rem;
width:2.4rem;
height:2.8rem;
background: #1d7ad9;
border-radius:0.5rem;
}
.downarrow {
display: inline-block;
margin:45% 26%;
width:0;
height:0;
border-left:0.6rem solid transparent;
border-right:0.6rem solid transparent;
border-top:0.85rem solid white;
}
5.编码实战
6.扩展思考
还有没有其他的实现方法呢?
HTML单选按钮样式更换
修改radio、checkbox、select默认样式的方法
自定义checkbox/radio
特殊字符
7.参考文献
参考一:修改radio、checkbox、select默认样式的方法
参考二:HTML单选按钮样式更换
8.更多讨论
这些方法的优劣?还有没有其他实现方法?
PPT链接:https://ptteng.github.io/PPT/PPT/css-60-change%20the%20style%20of%20select%20and%20radio%20.html#/






评论