发表于: 2017-03-24 21:04:27
1 840
今天完成的事情:完成任务八和九,修改了任务七hover部分随着屏幕拉长会被下面遮挡的问题
明天计划的事情:完成任务十,主要是流程图和下面各选择器的学习
遇到的问题:1.今天修改任务八header和footer响应式之后,将代码粘贴到另外两个页面时,出现混乱的情况,后发现是我做三个页面用了三个css,里面有css的不同class名称重合,甚至boostrap栅格布局修改不同导致展示出的形式也不同。这样非常影响代码的阅读性以及适用性,我也改了非常久才找到需要改的位置。之后的码字中会注意。
2.栅格布局时在屏幕缩小的过程中出现内容挤压情况。查看代码并没有发现问题,后仔细观察缩小的像素,在768px左右会有问题。查看col发现自己记错了设备宽度大小,xs加小号768以下是手机,sm小号大于768是平板设备,md中号992是台式电脑,而lg大号是大型台式。之前一直使用sm和md进行转换,屏幕到768px以下的时候系统就不知道该用什么媒体宽度来查询了。
3.
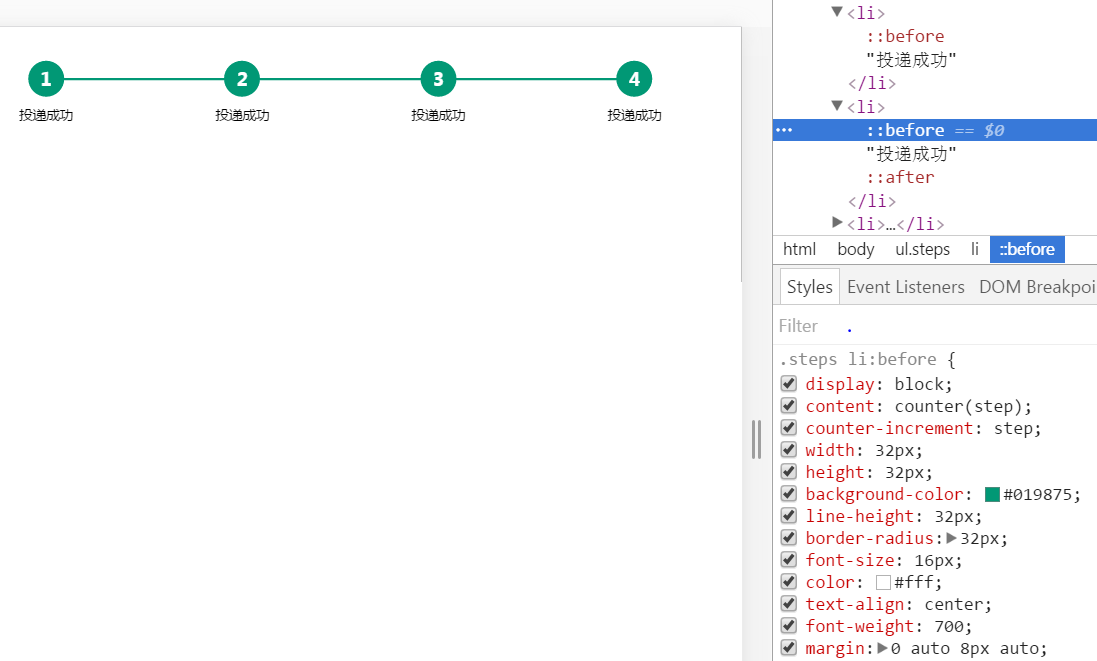
任务十中的流程图,看懂了大部分内容,但是对于第一个li为什么没有after属性表示不解,后面的li都是在after的属性时添加一条线,但是我们流程图需要的是li标签中数字圆圈左右两边都有线。
可能我会将那条横线写在每个li里,用绝对定位确定位置,再修改颜色,用z-index:-1将其埋在最底层,不遮挡数字
收获:给师兄弟解答问题的时候能更多的加深自己对该问题或者属性的理解,很好的达到复习的效果。






评论