发表于: 2017-03-24 20:22:06
1 898
今天完成的事情:
任务十
任务并没要求必须要用bootstrap。为复习原生布局写法,未用bootstrap。
公共部分
写了类似bootstrap .container样式,控制内容整体宽度。
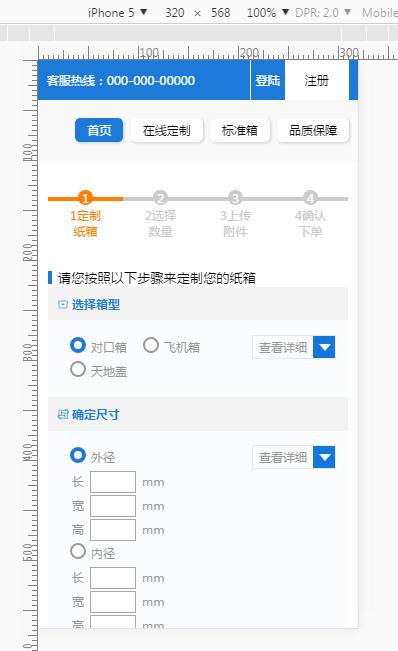
热线栏&导航——右侧整体float:left,内部inline-block。
页脚——三栏inline-block,不同设备宽度改变三栏宽度百分比。
主体表格
进度条——div画横线,伪类添加小圆圈,整体float:left,内部inline-block。
表单标题——小图标sprite
选择列表——<select>float:right ,select不支持伪元素,可外部嵌套label标签后添加;或是直接修改background。
第一/三栏单选按钮组——<radio>,整体margin-left固定宽度,内部float。当屏幕宽度变窄时,单个按钮整体下移到下一行。
第二栏——单选按钮与文本输入组float,当屏幕宽度变窄时,文本输入组整体下移到下一行。当屏幕宽度继续变窄时,单个文本输入框下移到下一行。
明天计划的事情:
提交之前任务 任务11
遇到的问题:
无
收获:
1.submit,reset,text的input & select 不能设置伪类
2.get类似bootstrap container,栅格的CSS写法
3.get select样式修改,[]选择器写法
4.get屏幕宽度变窄时,从特定位置分成两行的写法






评论