发表于: 2017-03-24 18:13:25
3 928
今天完成的事情:1.把昨天学习的HTML和CSS的知识又回顾消化了一遍,有些昨天看不太懂的地方又有了新的理解,比如昨天看HTML的时候很容易把标签和属性弄混,今天把HTML的标签和属性参考手册仔细看了下,记住了一些常用的标签和属性。然后对于CSS的定位概念有了一个清晰的想法,我觉得相对定位就好像是把一个东西搬到另一个地方,但是原来的地方空间还会存在,这个东西现在的位置是相对于之前的空间位置来说的,绝对定位就是一开始那个东西就在那个地方,它的位置是相对于整个文档来说的,就像一个坐标定死了一样,然后对浮动也有了一个明晰的理解了。
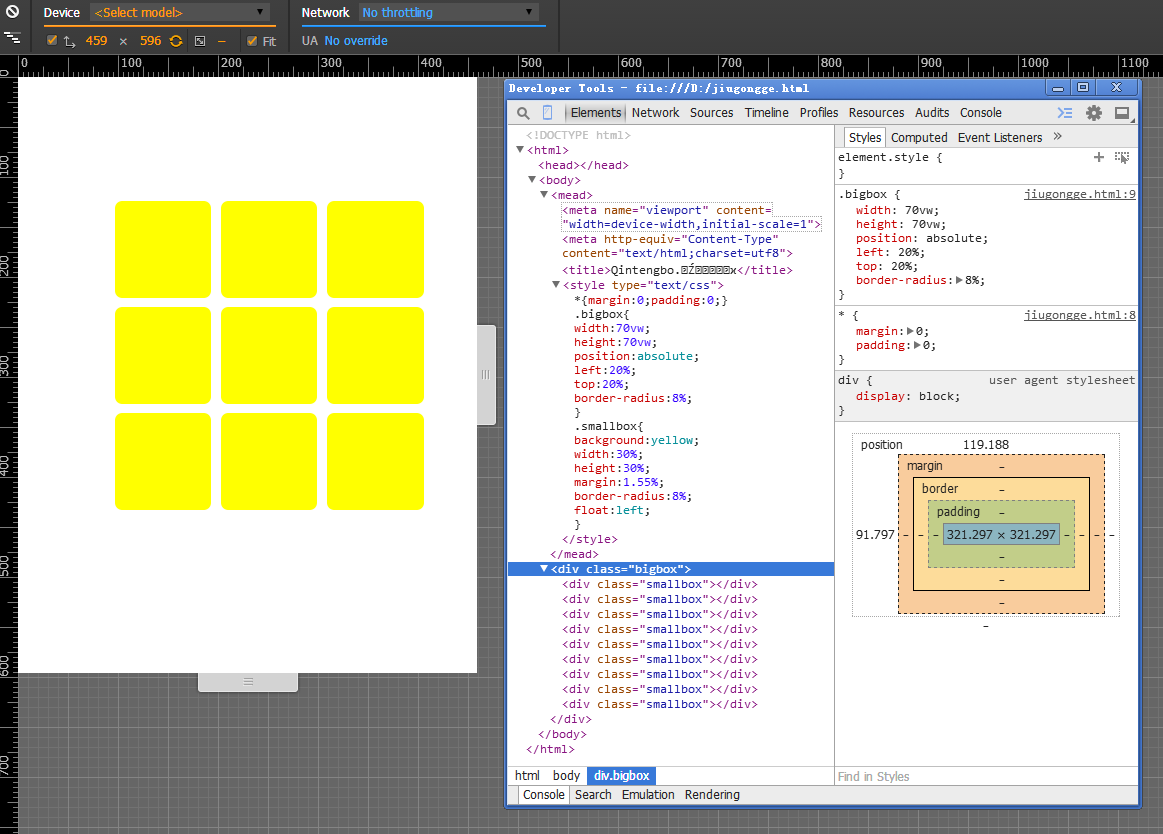
2.今天用自己的思路把九宫格代码又写了一遍,大方格位置我采用的就是绝对定位,古尘师姐采用的是外边距的方法,其实原理一样,只是代码编写方式不一样而已。小格子我开始也打算用定位去弄,而不采用浮动,但是发现真的是太麻烦了,所以还是采用的浮动。后期在浏览器F12下面调试修改了一下,终于变成跟任务效果的那样,改变屏幕尺寸,格子会随着变大变小去适应屏幕,而且不会变形。
3.学习了viewport,知道除了px单位外还有em、rem。知道了他们之间的换算关系,但是对于em最后一条注意事项重新计算那些被放大的字体的em数值。避免字体大小的重复声明。这个我不太懂。
<meta name="viewport" content="width=device-width, initial-scale=1">如果要自适应手机屏幕,必须加入上面这段代码,相关资料我只是大致看了下,了解了下。
明天计划的事情:1.开始任务2的学习。
2.复习今天所学内容,巩固基础知识。
遇到的问题:1.我开始width和height使用的单位是px,然后加入上面那段代码后,改变屏幕并不会自适应,然后我把px改成百分比,发现九宫格变形了,后来去Q群问,有师兄给了我一个建议,把单位改成vw,后来我发现就可以了。这其中的原理是怎么样的我不明白,然后除了改VW之外还有什么方法才能自适应。
2.vw和px的换算关系以及我在调整width和height的属性值的时候,我要怎么去算才能刚好得到一个合适的数值,而不是去一个一个的试。
3.小格子width和height的属性值是百分比的时候,我知道是继承的大格子的属性值,那么当大格子属性值也是百分比的时候它所继承的是哪个父级元素?单位是什么?数值是多少?如果是继承body元素的,那么是指文档的width和height吗?
收获:完成了九宫格代码编写,完成了自适应。
师兄,你看我任务一是完成了吗?






评论