发表于: 2017-03-23 23:55:45
3 1144
一、今天完成的事情
提交的任务没通过,切图有留白,估计是我切图的姿势有问题,还在查原因,先把日报写了。
1、完善任务3,重新切图以及用rem控制整体布局(原先使用px)
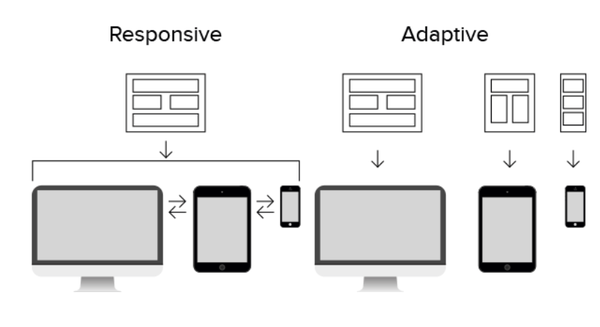
2、学习自适应和响适应区别:
两种方式都是为了解决网页在不同屏幕尺寸的设备上展示的问题。我觉得这只是两种不同的开发形式,二者的差别从开发的角度看更容易理解。
Responsive design (响应式设计):建立一个网页,通过CSS Media Queries,Content-Based Breakpoint(基于内容的断点)等技术来改变网页的大小以适应不同分辨率的屏幕。
Adaptive design (自适应设计):为不同类别的设备建立不同的网页,检测到设备分辨率大小后调用相应的网页。目前AWD网页主要针对这几种分辨率(320,480,760,960,1200,1600)
在下图中可以看到,响适应中网页和屏幕分辨率的关系是一对多的,一套网页适应多个设备。而自适应中网页和屏幕分辨率的关系则是一一对应。


因此响适应相对来说灵活性更高,但是相应的每次的载入内容会比较多。
而只针对某一类或某几类分辨率设计响应网页大小自适应的优势就在于减少载入的等待时间,提高网页的响应速度(见下图)。


(摘自菜小龙咚呛,链接:https://www.zhihu.com/question/20628050/answer/90937696)
2、媒体查询@media使用方法学习。
3、学习relative,absolute,fixed的区别,布置页面。
4、学习input,布置表单内容,并添加样式。
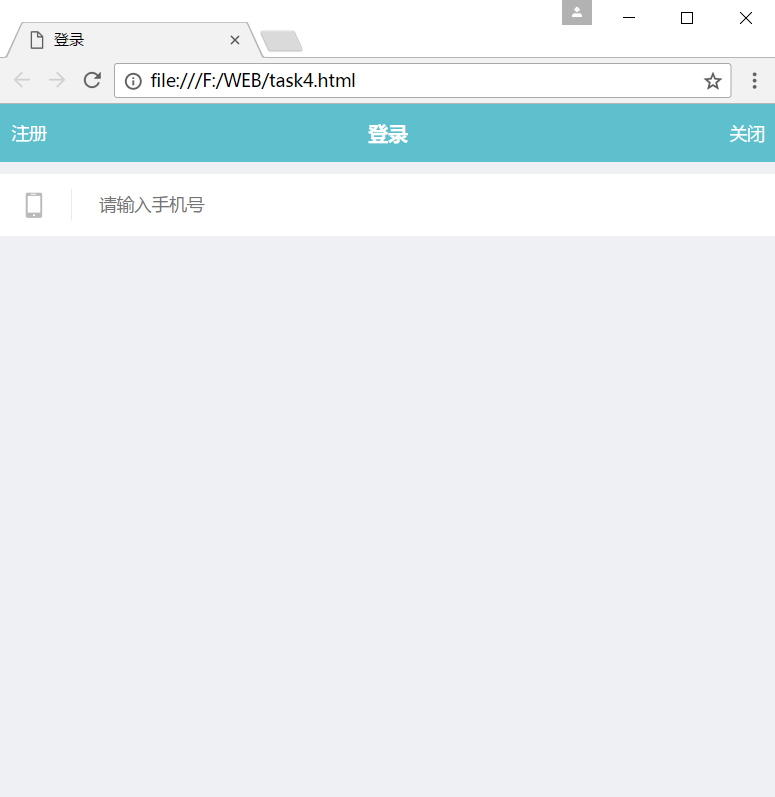
任务就完成了这些,看效果图。感觉效率还是慢啊!

二、明天计划的事情
1、完成任务四,完成剩下的布局并完成任务提交。
2、继续学习媒体查询@media的使用方法。
三、遇到的问题
1、切图留白,任务4切的没问题,没查出原因。
任务3留白的切图 任务4的切图


2、点击输入框会有蓝色边框。
解决方法:网上搜。
①:直接在input中加style=“outline:none;”
②:在顶部style中直接控制css样式:
<style type="text/css">
input{outline:none;}
</style>
③:直接用 input:focus { outline: none; } 控制聚焦时不出现蓝色边框。
四、收获
1、如何区别relative,absolute,fixed。
2、如何区别自适应和响适应。
3、如何使用媒体查询@media。
4、input表单的使用,布置表单内容,如何添加样式。






评论