发表于: 2017-03-23 21:11:46
2 875
【今天完成的事情】
1.学习如何用css模拟下拉框,学会了使用雪碧图
2.大致写好了任务6,有一些小细节还没解决
3.大概看了一下boostrap布局
4.没有了
【收获】
1.怎么把列表横向显示?
li{display:inline;}
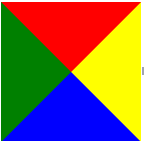
2.小三角形绘制的方法
原理:将原来div的宽和高的值逐渐减为0的过程,每个方向边框的形状会逐渐由梯形变为三角形,设置每个方向边框的颜色和宽度,若只想显示某一块三角形,可以把其他的边框颜色设置为透明,即transparent。
.triangle4
{ width: 0;height: 0;border: 40px;border-style: solid;border-color: #f00 #ff0 #00f #008000;}

.triangle_down{border-color: #f00 transparent transparent transparent;}
加上上面的属性,再更改border-color属性。想得到哪个方向的小三角,就保留哪个方向的border颜色,其他方向的border-color设置为transparent即可。
3.垂直居中的问题
1)图片和文字没有垂直居中对齐的问题

对图片设置img{vertical-align: middle;}
2)底部图标的垂直居中问题
对父元素footer设置{display: flex;
align-items: center;}

【遇到的问题】
1.如何用CSS将select/option文本居中或居右对齐?
并没找到什么方法,只能用padding挤一挤或者用
2.“制作列表主体,注意垂直居中,如果屏幕过窄时,设置左边的文字被截断出现”…”省略号”这个要求怎么做。。。
 缩到够小没有出现“....”
缩到够小没有出现“....”
【明天计划的事情】
1.修改代码,把细节都完善了2.学习boostrap布局,并运用到任务6上
把今天的半成品链接放上了,师兄们帮我找找毛病





评论