发表于: 2017-03-23 20:17:43
1 929
今天完成的任务
1.还在继续拆分样式表
明天的计划
1.就是接着继续拆分样式表
遇到的问题
1.就是无从下手,没有头绪去做这个任务,索性去看了下一些其他的前端组件库,看了FrozenUI,看了NEC,看了SUI,林林总总看下来,
想仿照Frozen的格式写一个,就是把每个组件单独写一个css,然后需要的就引入到html里面,不需要的就不引入。
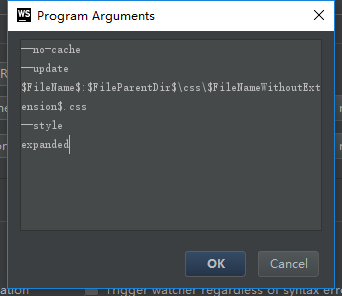
2.准备用sass去写,以前都是用ruby的sass --watch来编译的,今天看到说WS也可以编译sass,抱着一劳永逸的想法去试了下,过程也很简单,
改动的地方就是对于css文件的输出路径和输出格式,具体修改入下

3.就是去看sass相关的知识,以前用的时候,都是用一些简单的嵌套,这次看了下sass的@mixin,通过看sass 的教程,还有一些框架的sass源码,感觉@mixin好厉害,不知道这个是不是常常说的封装,感觉用了mixin,就可以把一些样式类别中的基础的重用度高的样式封装起来,在需要的地方就用@include来直接引用,这样避免的一些代码的重复。
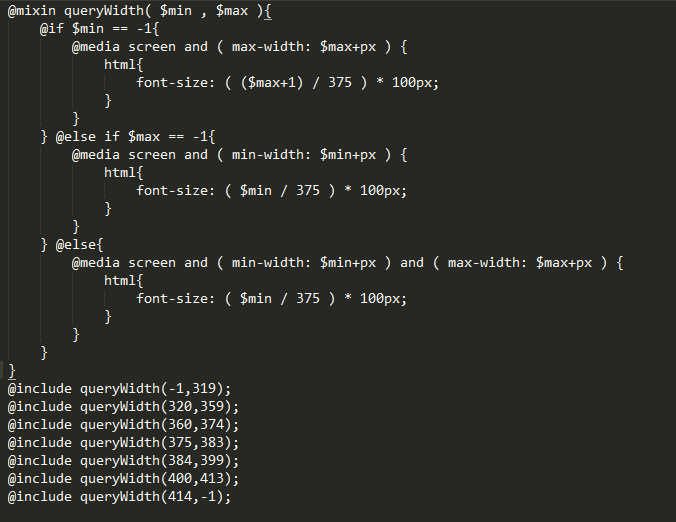
还可以用@mixin去封装一个函数,然后通过赋值可以得出一系列代码,例子就是Forzen的rem.scss

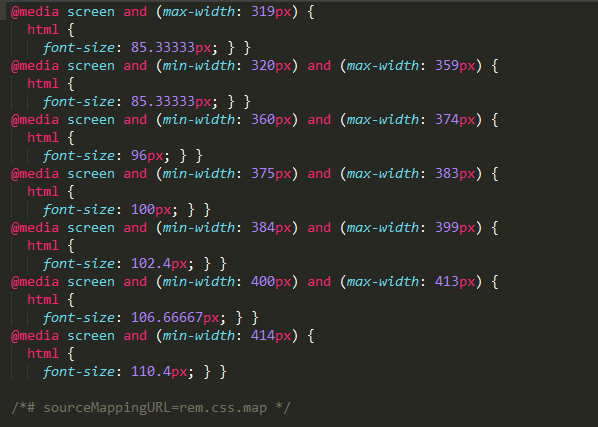
编译成css如下

那么问题来了,哪位大神告诉我一下这个rem的文件是做什么用的。。。我看了他的文档都没看到有用到rem这单位的啊。。
4.先提取了一些页面的基本样式,开始写variable.scss,就是一些变量,目前能写的就是一些颜色,字号。需要写一个样式的重置,准备把bs用的那个normalize拿来看一遍简化下,作为自己的样式重置来用,还想用@function写一个栅格,感觉有点作死,毫无头绪。。。。很忧伤
收获
遇到的问题解决的就是收获了,没解决的就留着下次收获





评论