发表于: 2017-03-23 08:26:14
2 1004
今天完成的事情:
学习慕课网bootstrap基础,把菜单、按钮及导航粗略的过了一遍,按照范例写一些代码验证一下效果。
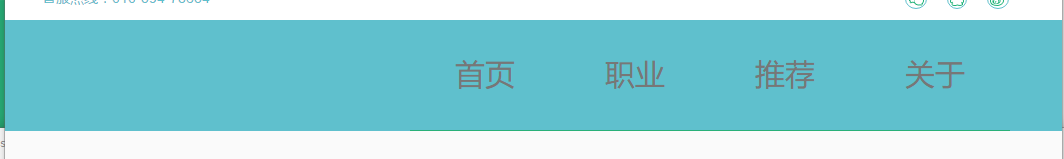
完成页面一的header部分,做出头部导航栏:

在页宽小于768px时可将菜单隐藏为按钮:

但是不知道为什么点击按钮并没有出现下拉菜单,查找原因:
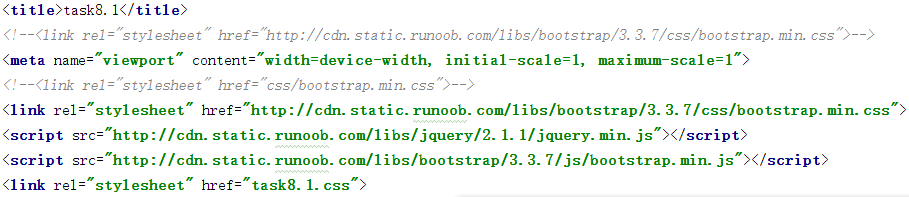
一开始以为写错了,一行一行照着范例对比:并没有错。后来去找别的师兄的日志,发现在head部分要多引用一个jquery和js,尝试了一下:

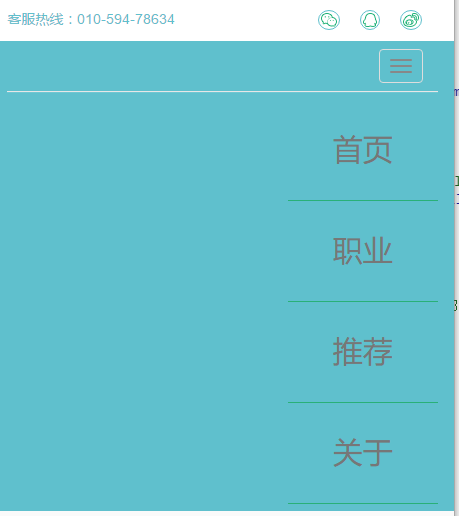
把我自己引用的全部注释掉,然后再次打开:

显示成功。
疑问:
多插入一个js可以理解:水平菜单隐藏后变按钮点击变垂直菜单,算动态效果。
但是多插一个jquery是为了达到什么效果(那个师兄在底部已经引用过jquery了)
使用Carousel插入轮播图:

显示出来了,但是它不轮播,是静止的。
又回去确认了下插件的具体内容,没有问题,单独引用的话需要引用carouse.js,但是也可以直接引用压缩版的bootstrap.min.js,我已经引用了。
后来想到上面导航栏的变化问题,猜测这个插件本身就是不会自己动的,应该需要额外设定别的属性,然后引入js才会动,于是去找。
明天要做的事:
让轮播图动起来,继续学习慕课网上bootstrap的内容,写页面一主体的栅格部分。
遇到的问题:
有小问题,但是没有卡死,先自己琢磨。
收获:
以前以为慕课网就是个视频教学站,然后老大不让看视频,就从来不看慕课网。直到昨天才开始看,以前都是翻别人博客或者论坛的,泪流满面,浪费多少时间,这个教学站还是很好用的。





评论