发表于: 2017-03-23 00:05:26
4 1107
我被自适应QJ ,而我无力反抗
本来今天要看下面的内容,但是被某位师兄提到一个自适应,然后我就去看,然后就被QJ了。
1.什么是viewport
2.对html进行优化,适配移动设备
3.使用Chrome的开发者工具(F12/Ctrl+shift+I),模拟手机访问网页
4.怎么能把成果发到网上
5.了解并学会使用Github
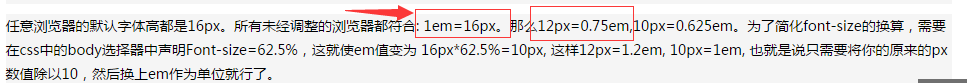
情况是这样的,我遇到了这样一个解释:
被这样达芬奇密码般的世界性难题,纠结了好久。为什么1em=16px,12px=0.75em 呢? 这个0.75怎么来的呢?
对不起,我数学可能是小学都没毕业,也可能上了个假大专。反正我就是算不明白
就跟1块钱=8美元这样的,我知道4人民币=0.5美元,但是我也不知道我怎么算出来的,可能是天蝎的直觉。
XXX给我提供了一个参考办法:
可是我觉得这并不是最蠢的办法,道理我都懂。可是我尝试了一下这样解决:
1:16=Y:12
16×Y=1×12
Y=1×12÷16
Y=0.75
然后我觉得整个世界都美好了,这样容易理解的多~!真的。绝对不是我的逻辑思维有问题!
是你们不严谨,所有得出的数值都是应该经过周密的计算的,怎么可能是大脑里带出来的!我才不是蠢,我是严谨!严谨!严谨!
话不多说,开始刷第一个问题:什么是viewport
移动前端开发之viewport的深入理解 (右键在新的窗口打开)
<meta name="viewport" content="width=device-width, initial-scale=1.0"> /*一个常用的针对移动网页优化过的页面的 viewport meta 标签*/
- width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
- height:和 width 相对应,指定高度。
- initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
- maximum-scale:允许用户缩放到的最大比例。
- minimum-scale:允许用户缩放到的最小比例。
- user-scalable:用户是否可以手动缩放。
2.对html进行优化,适配移动设备
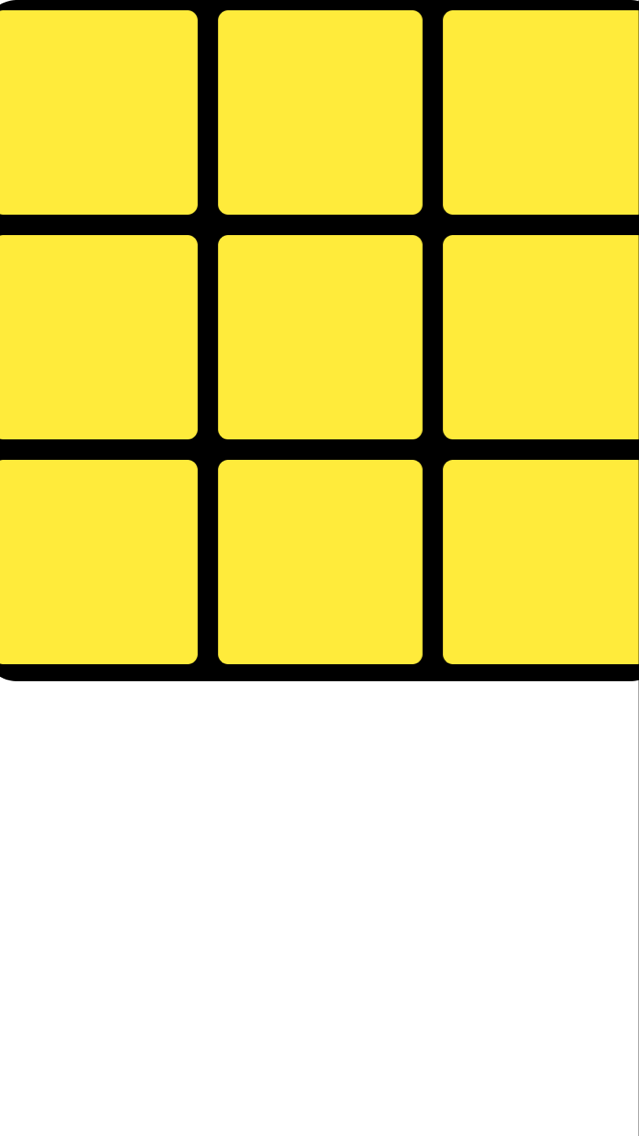
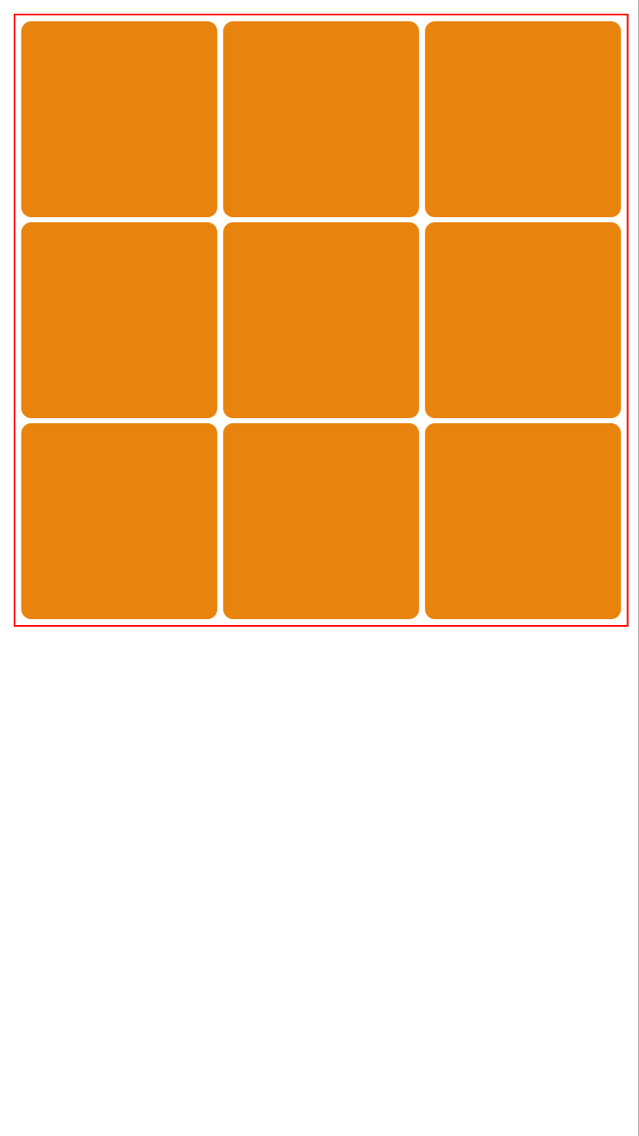
以下是我的效果图。 这边是古尘师姐的


我的格子是飘在顶端的,古尘师姐的是贴合在边框的。
初步判断,可能是我只有2个DIV,师姐的有3个DIV。也许跟外框线也有关系?
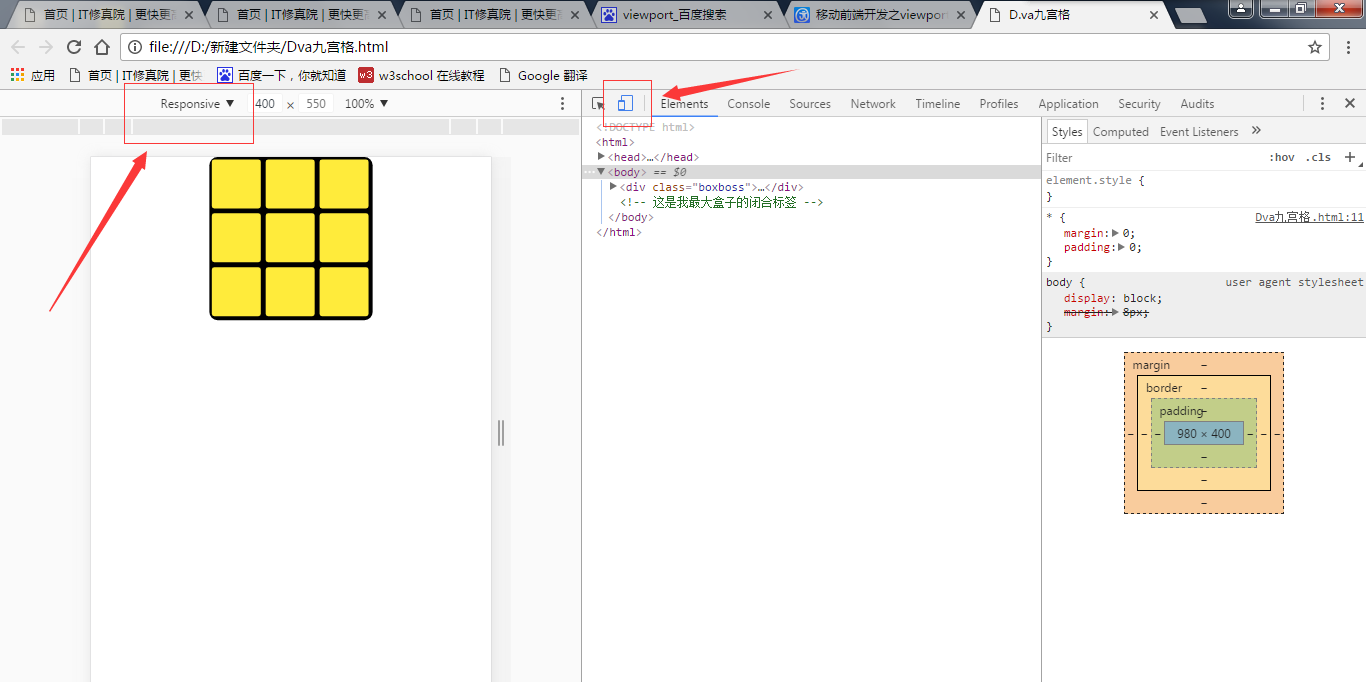
3.使用Chrome的开发者工具(F12/Ctrl+shift+I),模拟手机访问网页

左边的箭头是指向可以选择手机的型号
右边的箭头是指向点击以后使用手机预览模式
明天学习内容:
了解并熟悉Github建立一个个人网站,
然后可以做成果展示,(免费的哦,不用租服务器)
以及顺便完成代码链接任务





评论