发表于: 2017-03-22 22:11:01
1 854
今天完成的事情:
1、完成了任务十二第一个页面的编写
明日计划:
1、完成第二个页面的编写
遇到的困难:
总结一下前面遇到的问题吧
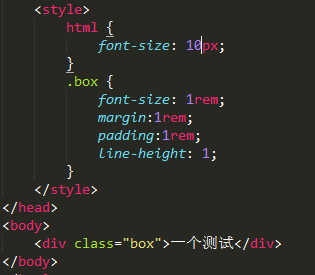
1、前面发现li的高度莫名的高,是因为li里面包裹了一个图片,所以div的高度就会增高,而且发现这个高度的增加也跟font-size的大小有关,font-size越大,增加的高度越高,和display:inline-block产生间距很像,可能因为img自己就是内联块元素吧,以前把font-size设成10px的时候还看不太出来,现在把font-size设成100px之后这个间距就变得相当大,后来把父级的font-size设为0之后图片增加的高度就消失了。
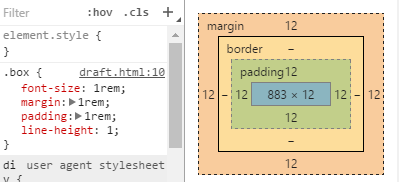
2、这里顺便说一下自己为什么要把font-size改成100px:发现如果设置成10px的话,font-size、margin和padding的值都是12px(用的是rem单位,是在chrome浏览器中测试的),所以后来换成了100px,margin和padding就能按100px设置的rem正常进行计算了。应该是因为chrome中默认的最小字体大小是12px。
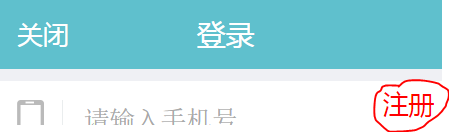
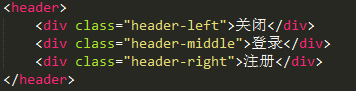
3、再写上一个页面的时候,一开始头部的 关闭 登录 注册,三个部分我是采用的绝对定位的方法定位两边的元素,中间的文字用text-align居中,可是后面的注册却被挤到下面去了

后来想到曾经好像看到过类似讲浮动的例子,把html中的顺序换了一下,把登陆和注册所在的div调换了一下顺序就可以正常显示了,这个还没有找到很权威的解释。
ps:发现上次没放链接这次就一起放吧。
任务十一链接:https://baixc.github.io/jns-css/task11/test.html
任务十二在成果链接里面









评论