发表于: 2017-03-22 21:40:58
1 1003
今天完成的事情:
1. 了解了bootstrap的col类的实现方式 , 自己写了一个自用的版本。
2. 写了自用的mixin类。如height-and-lineheight 用于同时定义相同的height和line-height(用于只有一行文本的div和inline-block)。
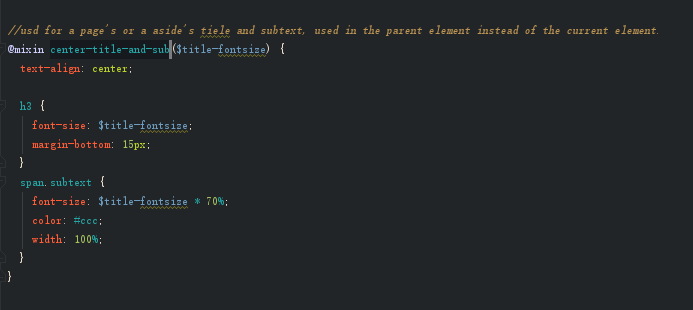
如


则定义了常用的居中的title和次级文本。
@mixin shadow-darkgray和@mixin shadow-gray定义了深浅两色的shadow
@radius-shadow 定义常用的box样式, 包含px为4的圆角和浅灰阴影
3. 将代码更新到了github上(到任务12)
4. media查询要写在常规css的后面才能覆盖
明天计划的事情:
1. 对于table不熟悉, 明天的话写一个page3的里面的一些表格的看看。
2.
遇到的问题:
1. 代码的复用性还不够高, 一些简单的padding可以利用预先的@gutter类。
收获:
1. bootstrap里面一些现有的轮子
.png)

2.





评论